Тестовое задание для UX/UI дизайнера: 5 пунктов, на которые следует обратить внимание
Тестовое задание играет ключевую роль в процессе найма на позицию UX/UI-дизайнера: с его помощью работодатель может оценить навыки, образ мышления и креативный потенциал кандидата. На что следует обращать особое внимание при выполнении тестового? Советами делится Сергей Тарасенко, UX/UI-дизайнер AIBY.

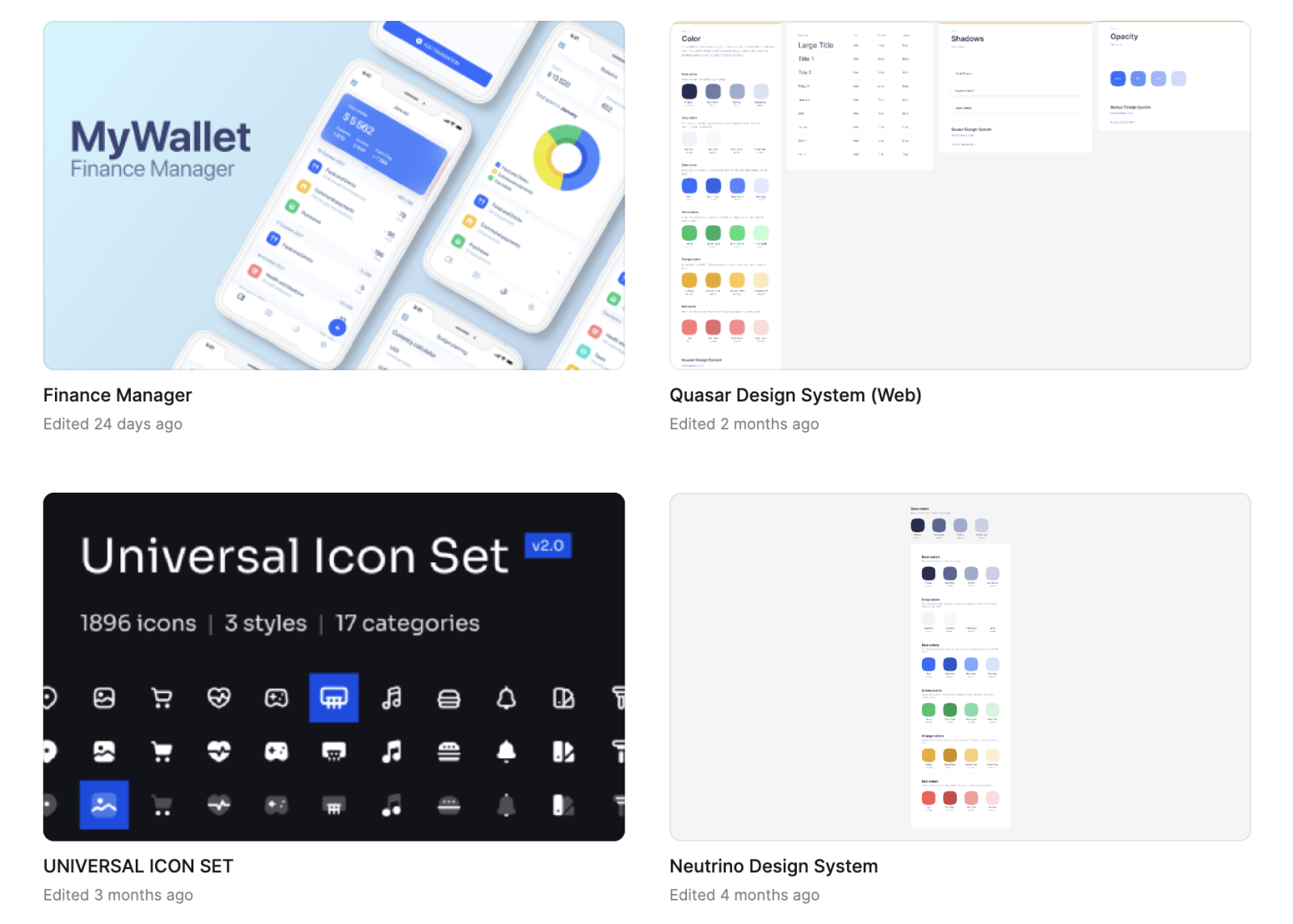
Сделайте превью для тестового задания
Визуально привлекательное превью имеет более выигрышную позицию и моментально привлекает к себе внимание. На этом изображении наглядно демонстрируется разница между работами с обложкой и без:

Используйте весь функционал
Рекомендуется использовать весь функционал Figma, поскольку такой подход позволяет подчеркнуть вашу техническую грамотность и компетентность.
Правила, которые можно взять за основу:
- Если объект повторяется 2 и более раза, то объект должен быть компонентом;
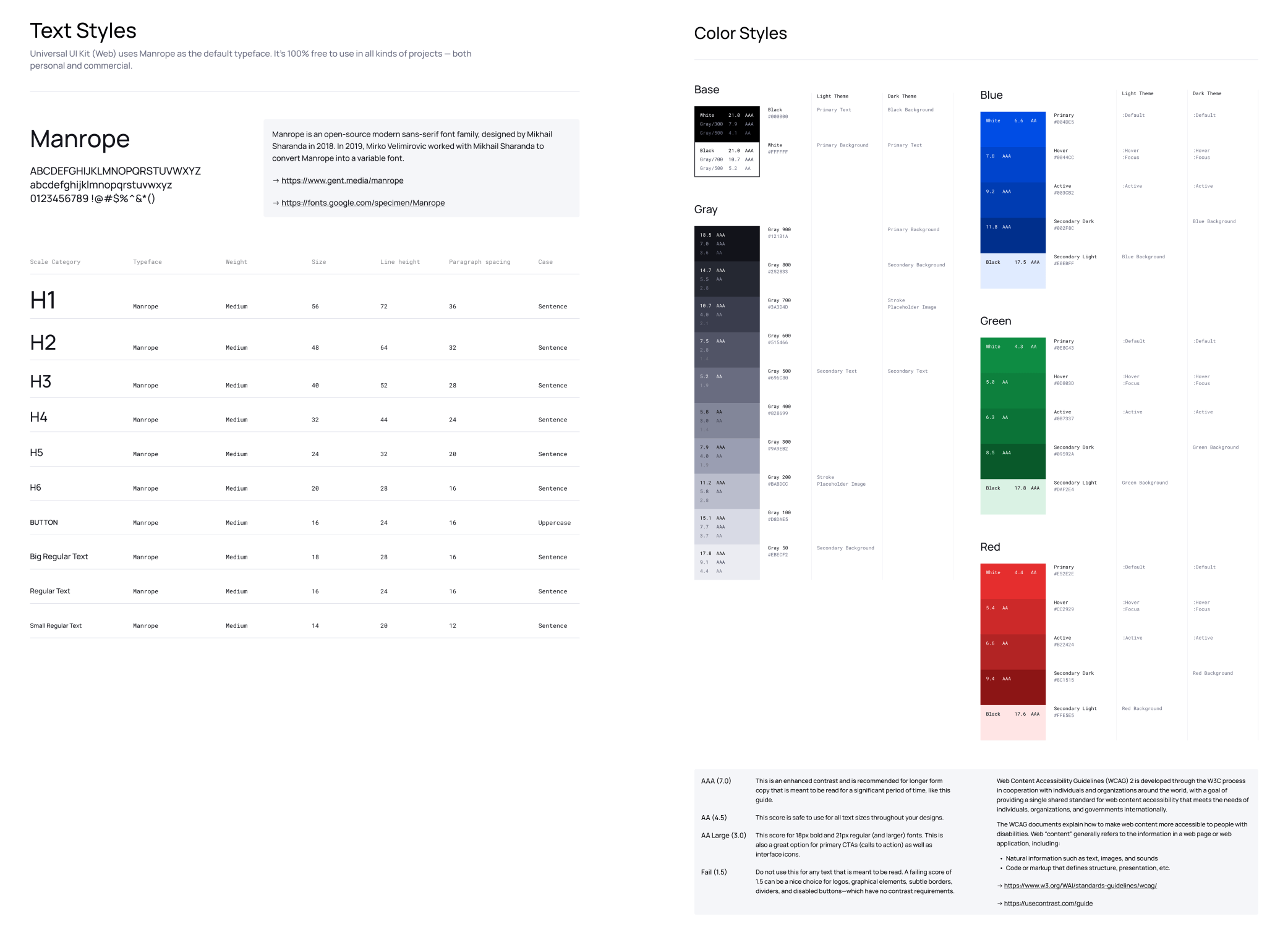
- Заранее продумайте всю типографику, цветовую палитру и систему отступов.
Перед началом выполнения любой работы разработайте базовые элементы из дизайн-системы, так называемые атомы, чтобы в дальнейшем вы не отвлекались на них, а работа выглядела более целостной.


Разработка таких дизайн-правил покажет работодателю не только ваши дизайнерские навыки, но и то, что вы готовы к работе над большими и сложными проектами. При этом вам самим будет проще следовать тем правилам, которые вы продумали заранее.
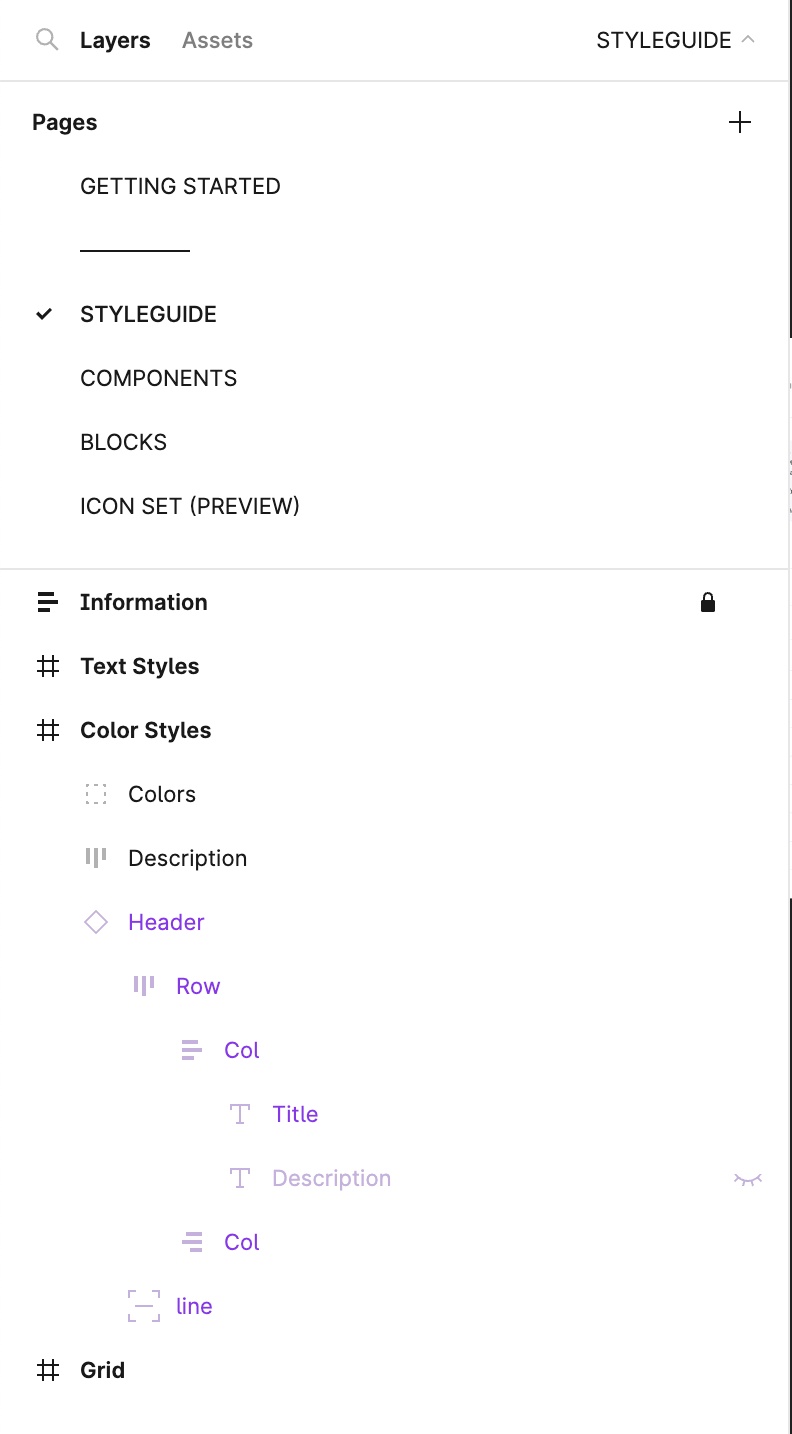
Создайте четкую структуру
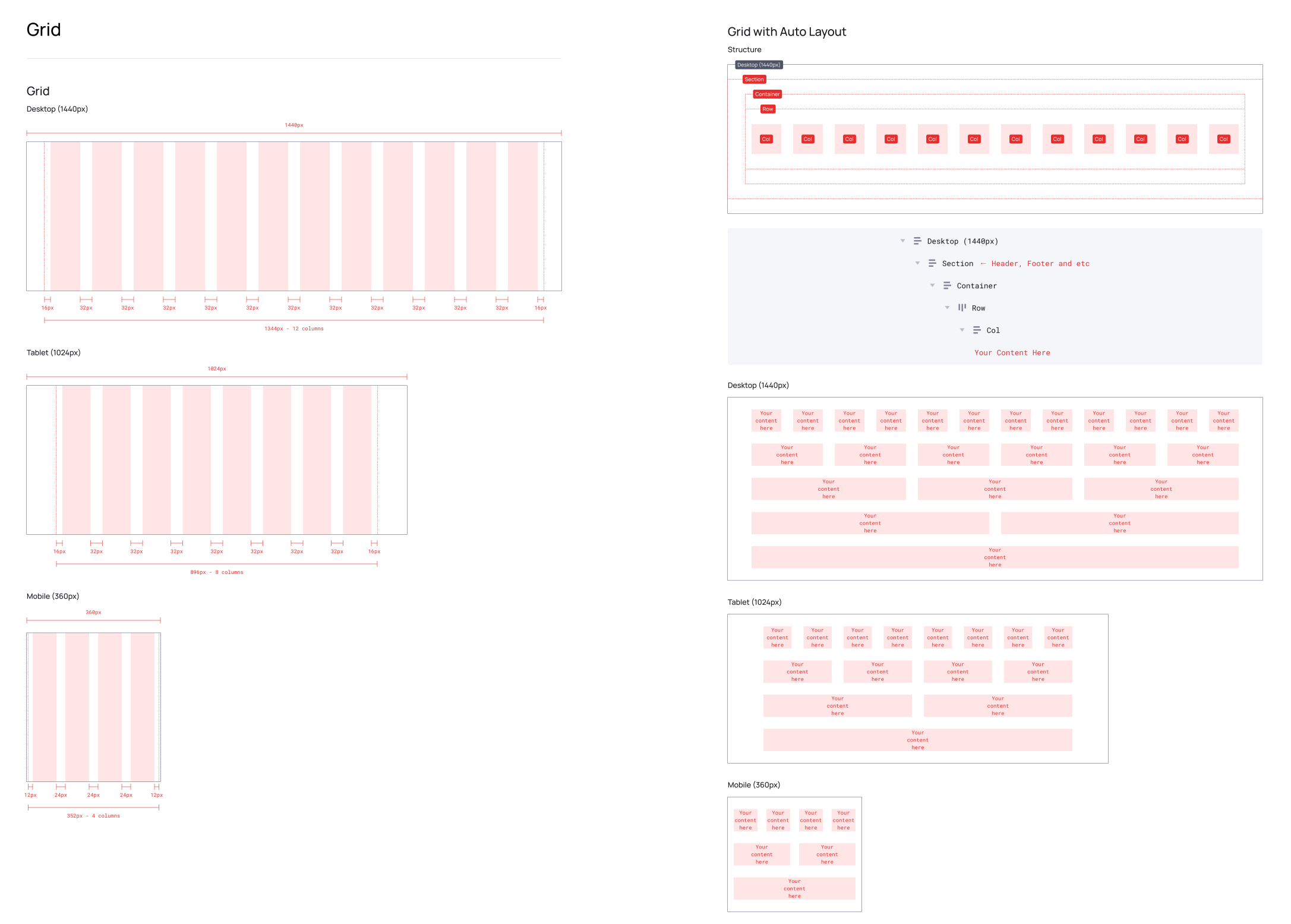
Структурируйте ваш файл следующим образом:
- Создавайте страницы, чтобы разбить проект на логические части;
- Используйте секции для группировки артбордов по функциональности;
- Присвойте артбордам понятные названия, отражающие их содержание;
- Дайте название слоям, чтобы было проще ориентироваться внутри артборда.

Визуально такой проект не вызывает когнитивной нагрузки и позволяет быстро в нем ориентироваться. Этот подход также может положительно сказаться на оценке вашего задания проверяющим.
Сделайте несколько вариантов
Если у вас есть несколько идей, как выполнить тестовое задание, реализуйте их. Важно подготовить аргументы, почему вы сделали несколько вариаций. В большинстве компаний применяется A/B-тестирование, и дизайнеры часто предоставляют несколько вариантов дизайна для одной и той же функции. Таким образом, вы продемонстрируете свое продуктовое мышление и понимание бизнес-процессов. Например, если речь идет о веб-сайте, вы можете подготовить дизайн страницы как для десктопной, так и для мобильной версии.
Напишите сопроводительное письмо
Важный момент, который я бы хотел особенно подчеркнуть, заключается в написании сопроводительного письма к вашему проекту. В этом письме следует рассказать о принятых решениях и объяснить их мотивацию, а также раскрыть, как они способствуют развитию бизнеса. Дополнительно можно выйти за рамки задачи тестового задания и предложить варианты по улучшению проекта.
Основная цель сопроводительного письма — показать, что ваше тестовое превосходит просто визуальные аспекты. Это комплексный набор бизнес-идей и дизайн-решений, направленных на повышение конверсии и успешное развитие бизнеса.


.png)
