Виклик для розробника-початківця: 5 типових труднощів і поради, як із ними справлятися
Автор статті — Габріель Радуку, Lead Software Engineer в EPAM.
Вступ
Щоб стати кваліфікованим розробником, потрібно подолати безліч перешкод, особливо тим, хто тільки починає кар’єру в цьому напрямі. У статті я розповідаю про основні проблеми та ділюся інсайтами, заснованими на власному досвіді, що можуть допомогти новачкам успішно справлятися з труднощами.
5 труднощів для розробника-початківця
1. Розуміння фреймворків, бібліотек, інструментів і мов
Порада: почніть з азів. Важливо отримати міцні знання основ вибраної технології. Читайте підручники та документацію, дивіться онлайн-курси, щоб зрозуміти базові концепції.
Мій досвід: Мій шлях почався не з програмування, а з написання сценаріїв (скриптів). Я писав сценарії, які перетворювали документи Word клієнтів на онлайн-опитування з готовими шаблонами. Після того, як я розібрався з усіма доступними можливостями онлайн-опитувань, мені захотілося розширити знання, оскільки я багато використовував бібліотеку jQuery, але не до кінця розумів, що вона робить і навіщо. Не повторюйте моїх помилок.
2. Пошук правильних інструментів
Порада: проконсультуйтеся з досвідченими розробниками й спробуйте використати кілька різних інструментів, щоб визначити, які з них відповідають зручному для вас робочому процесу та вашим уподобанням.
Мій досвід: Коли я як розробник отримав перший проєкт, я міг вибрати між JavaScript чистим або з jQuery, але швидко зрозумів, що кількість дуплікацій і посилань на елементи зруйнує мій код, тому віддав перевагу AngularJS. При цьому я буквально не розумів жодного з концептів, що лежать в його основі. Мені просто подобалася структура, можливість повторного використання коду й те, як цей фреймворк спрощував роботу. Очевидно, це не той підхід, який можна комусь порекомендувати.
3. Усунення прогалин у знаннях
Порада: розвивайте мислення зростання й ніколи не припиняйте вчитися. Беріть участь у челенджах із кодингу, читайте книжки, вступайте до онлайн-спільнот, щоб розширити свої знання.
Мій досвід: Коли в мене з’явився наступний проєкт, у ньому було багато складних та іноді незрозумілих завдань. На щастя, у мене був найкращий союзник — Stack Overflow. Посилання за посиланням ми зібрали певний код, щоб створити прийнятне рішення, але воно виявилося провальним. У той момент стало ясно, що мені не вистачає базового розуміння самої мови. Щойно я освоїв основи, з’явилося справжнє робоче рішення. Але попри його функціональність, однаково було потрібне доопрацювання, оптимізація пам’яті та інші вдосконалення.

4. Постійне прагнення до створення потужних рішень
Порада: починайте з малого, поступово набирайтеся досвіду, заглиблюйтеся в мову й не соромтеся звертатися по допомогу або пропонувати співпрацю більш досвідченим розробникам, коли беретеся за амбітні проєкти.
Мій досвід: Після кількох додаткових років роботи над застосунками на Angular на мене чекав новий виклик: створення динамічного онлайн-опитування. Я був схвильований і водночас натхненний, бо розумів, що можу використати свої глибокі знання в цьому напрямі для розробки дійсно потужного рішення. Але моїх знань мови все ще не вистачало. Я думав, що опанував фреймворк Angular, але все ще не розумів JavaScript. Мені довелося поквапити команду, щоб запропонувати наше просте рішення в найкоротші терміни. Ми його запропонували клієнту, але це не було найкращим рішенням.
5. Адаптація до мінливих технологій
Порада: вивчайте різноманітні технології та фреймворки. Залежно від специфічних вимог проєкту вибирайте інструмент або концепцію, яка максимально відповідає завданню.
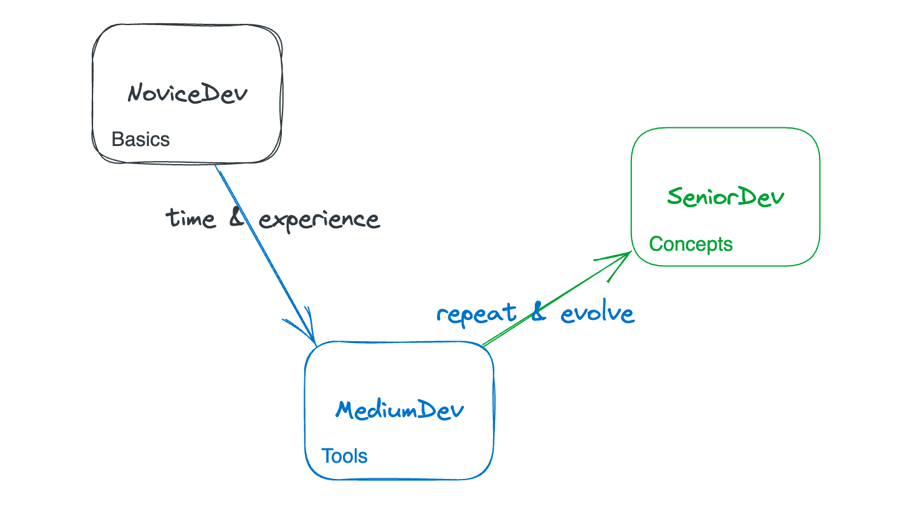
Мій досвід: Практично протягом усієї кар’єри я був абсолютно впевнений, що Angular — єдиний спосіб створювати високопродуктивні фронтенд-застосунки. Але як же я помилявся! Ця сліпота утримувала мене прикутим до одних і тих самих методів і практик протягом довгого часу. Нарешті я почав використовувати React. Це не було просто. У цей момент я поставив собі запитання: чи варто мені, досвідченому розробнику на Angular, щось змінювати й ставати розробником середнього рівня на React? Я не мав уявлення, як виконувати більшість завдань із використанням React, і не розумів, чому деякі з них такі складні. Але саме цей виклик надихнув мене дослідити сферу, де в мене буде більше вибору та гнучкості.
Висновок
Я вважаю, що ключовий висновок такий: не обмежуйте свої думки тим, що якщо у вас є молоток, то будь-яка проблема — це цвях. Не намагайтеся вирішувати всі завдання за допомогою одного фреймворка, навіть якщо це можливо. Для початку визначте, на який результат ви очікуєте, а потім виберіть інструмент, який напевно допоможе цей результат отримати. Завдання розробника — знайти рішення для поставлених завдань. Якщо це можна зробити швидше за допомогою Svelte або Solid і результат буде читабельним, підтримуваним і нескінченно масштабованим, то чому б і ні? Не бійтеся синтаксису нового фреймворку. Подивіться на концепцію, що лежить у його основі. Чи підходить вона до поточної структури стека або ж створює проблем більше, ніж вирішує?
Важливо також не потрапляти в пастку постійного дослідження кожної нової опції без розуміння їхньої суті або одержимості оптимізацією кожної дрібниці. Натомість підходьте до технологій як до постійного експерименту. Вивчайте різні варіанти, щоб знайти те, що найкраще підходить для ваших потреб. І не забувайте періодично повертатися до ваших старих уподобань. Ті ж фреймворки постійно розвиваються, і ви можете виявити нові способи поєднання старого з чимось новим.