Як почати кар'єру UX-дизайнера без досвіду роботи
З чого починати та як удосконалюватися, щоб стати успішним UX-дизайнером? Поради досвідченого UX-дизайнера Ігоря Назаренка.

У чому цінність UX-дизайну для бізнесу?
— UX-дизайн (User Experience) — це проєктування інтерфейсів продукту на основі UX-досліджень і вивчення користувацького досвіду, — пояснює Ігор. — UX-дизайн допомагає збільшити конверсію користувачів у продукт, підвищує дохід і прибуток компанії. Іншими словами, UX-дизайн дає змогу утримувати клієнтів і підвищує їхню лояльність. Що простіше й приємніше користуватися продуктом, то більше людей захочуть його купити й застосовувати.
Чим насправді займається UX-дизайнер?
— UX-дизайнер продумує структуру продукту, досліджує цільову аудиторію, розробляє сценарії та аналізує шлях користувача, — розповідає Ігор. — Чіткий сценарій спонукає юзера швидше виконати певну дію, наприклад, здійснити спонтанну покупку. Логіка продумана на кожному етапі взаємодії користувача з продуктом. Для продукту створюють вайрфрейми й прототипи, з якими потім працюють UI-дизайнери й розробники. Поліпшити моменти в UX дає змогу користувацьке тестування.
Після виходу продукту на ринок робота UX-дизайнера не закінчується. Дизайнер здійснює оновлення продукту, керує ними. UX-дизайн дає швидкий зворотний зв'язок, який допомагає швидко оцінити й відключити непотрібні функції або навіть скасувати їх.
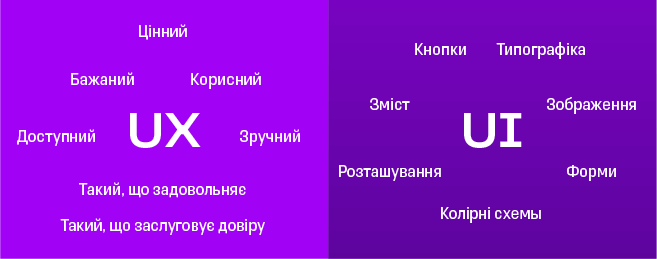
Різниця між UI та UX
— Чим UX-дизайн відрізняється від UI-дизайну? — продовжує Ігор. — UX-дизайн (User Experience, «досвід користувача») — це дизайн і проєктування інтерфейсу продукту на основі поведінки користувача. UX-дизайн створює простий у використанні продукт, який інтуїтивно зрозумілий користувачеві.
UI-дизайн (User Interface, «користувацький інтерфейс») — це наступний після UX процес, що ґрунтується на візуальному поданні досліджень, прототипів і схем UX-дизайну. До нього належать:
- фірмовий стиль;
- колірні схеми;
- типографіка;
- візуальне подання продукту;
- візуальне позначення кнопок;
- фото;
- графіки та інше.

Знання, особисті якості та навички UX-дизайнера
— Для успішної роботи в цій галузі UX-дизайнер повинен володіти низкою знань, особистих якостей і навичок, — вважає Ігор.
Знання
- Дослідження користувачів: знання методів дослідження користувачів, проведення опитувань, інтерв'ю та тестування.
- Інтерфейсний дизайн: розуміння основних принципів інтерфейсного дизайну, зокрема композиції, кольору, типографіки й візуальної ієрархії.
- Прототипування: знання методів та інструментів для створення макетів і прототипів.
- Аналітика: розуміння основних показників ефективності продукту та вміння аналізувати дані для поліпшення користувацького досвіду.
Особисті якості
- Творче мислення: здатність генерувати нові ідеї та вирішувати проблеми за допомогою нестандартних підходів.
- Уміння працювати в команді: здатність ефективно спілкуватися та співпрацювати з іншими членами команди.
- Аналітичний склад розуму: здатність аналізувати дані та ухвалювати рішення на основі цих даних.
- Уважність до деталей: здатність звертати увагу на дрібниці та приділяти увагу кожній деталі продукту.
Навички
- Прототипування й дизайн: уміння працювати з різними інструментами для створення макетів і прототипів.
- Комунікація: уміння ефективно спілкуватися з колегами, клієнтами та користувачами.
- Дослідження та аналіз: уміння проводити дослідження користувачів й аналізувати дані.
- Управління проєктами: уміння планувати та керувати проєктами для досягнення поставлених цілей.
Успішний UX-дизайнер має володіти комбінацією цих знань, особистих якостей і навичок, щоб створювати продукти, які ефективно вирішують завдання користувачів і покращують їхній користувацький досвід.
З чого почати вивчення UX-дизайну
Надивленість
— У дизайні дуже важлива надивленість, — зауважує Ігор. — Надивленість в UI/UX-дизайні означає знання й розуміння того, що існує на ринку, які тренди й технології використовуютья, які продукти та інтерфейси популярні серед користувачів і чому.
Важливо розуміти, що надивленість не обмежена лише знанням популярних продуктів та інтерфейсів, але також охоплює знання принципів дизайну та досвід користувацької взаємодії.
Надивленість допомагає дизайнеру зрозуміти, які елементи й принципи можуть бути застосовані в проєкті, а також пропонувати нові ідеї та рішення на основі досвіду й знань.
Для досягнення надивленості в UI/UX-дизайні рекомендують:
- вивчати популярні продукти та інтерфейси, аналізувати, як їх реалізовано й чому вони популярні;
- стежити за тенденціями й новими технологіями в галузі UI/UX-дизайну;
- вивчати принципи дизайну, зокрема колір, типографіку, композицію й користувацьку взаємодію;
- читати книжки та статті про UI/UX-дизайн;
- брати участь в освітніх заходах, як-от онлайн-курси та вебінари.
Надивленість допомагає дизайнеру бути в курсі останніх тенденцій і технологій, що може допомогти у створенні більш ефективних та привабливих користувацьких інтерфейсів.
Література та блоги
Також необхідна тематична література. Я пропоную почати навчання на UX-дизайнера з:
- «Don't Make Me Think», Steve Krug.Це класичний посібник із проєктування інтуїтивно зрозумілих вебсайтів. У ньому йдеться про те, як створювати зручні та інтуїтивно зрозумілі інтерфейси.
- «The Design of Everyday Things», Don Norman. Цю книгу рекомендують багато дизайнерів. Вона про те, як дизайн впливає на наше життя й здатність використовувати різні продукти, зокрема цифрові.
- «Seductive Interaction Design», Stephen Anderson. У цій книзі розглянуто різні методи та прийоми, які допомагають створювати інтерфейси.
- «The Elements of User Experience», Jesse James Garrett допомагає дизайнерам розібратися в тому, як користувачі взаємодіють із цифровими продуктами та як створити продукти, які будуть ефективні для користувачів.
- «Designing for Interaction», Dan Saffer розглядає різні аспекти проєктування інтерактивних продуктів. Вона допоможе дизайнерам зрозуміти, як створювати продукти, які будуть зручні та ефективні для користувачів.
- «Designing Interfaces», Jenifer Tidwell показує різні аспекти проєктування користувацьких інтерфейсів і допомагає створювати зручні та ефективні інтерфейси для різних цифрових продуктів.
Крім того, існують онлайн-курси, вебінари, блоги та спільноти, які також можуть допомогти UI/UX-дизайнерам у їхній роботі.
Зараз стали популярними тематичні блоги:
- UX Mastery — блог із порадами та ресурсами для всіх рівнів UI/UX-дизайнерів. Розкриває аспекти проєктування користувацького інтерфейсу: від проведення досліджень до створення прототипів і тестування користувацького досвіду.
- Smashing Magazine розглядає різні напрями дизайну, зокрема UI/UX-дизайн, графічний дизайн і вебдизайн.
- A List Apart — блог, у якому можна знайти статті та ресурси з UI/UX-дизайну, вебдизайну, контент-стратегії й маркетингу.
- UX Booth містить статті та ресурси для UI/UX-дизайнерів. Він покриває теми проєктування користувацького інтерфейсу, зокрема дослідження, створення прототипів і тестування користувацького досвіду.
Усі джерела, описані вище, — англійською мовою. Тому мова — це must have для дизайнера.
Досвід
— Усе приходить із досвідом. Щоб його здобути, раджу записатися на курси або влаштуватися стажером. Перші проєкти краще зробити в співпраці з досвідченим дизайнером. Для того, щоб почати осягати UX-дизайн, загалом потрібні лише бажання й готовність до цікавої рутини, — вважає Ігор. — Але звісно, спеціалізована освіта спрощує вхід у професію. Наприклад, для старту в UX-дизайні можна не вміти малювати. Малювання — це навичка (як знання іноземної мови), яку можна розвинути.
Інструменти UX-дизайнера
— Figma і Sketch — це основне програмне забезпечення для дизайну інтерфейсів. Вони надають інструменти для створення макетів і прототипів користувацьких інтерфейсів. Призначені для використання дизайнерами та розробниками, які хочуть створювати високоякісні інтерфейси для вебсайтів, мобільних застосунків та інших цифрових продуктів.
Figma
Figma використовують для створення різних цифрових продуктів, як-от вебсайти, мобільні застосунки, настільні застосунки, ігри та інші. Її також широко використовують в IT-індустрії, зокрема дизайнери інтерфейсів, розробники, менеджери проєктів і менеджери продуктів.
Основні інструменти Figma:
- Інструменти для створення векторної графіки, зокрема можливість малювати фігури, лінії й криві, створювати текстові блоки й додавати зображення.
- Інструменти для створення макетів і прототипів, зокрема можливість створювати фрейми, додавати елементи інтерфейсу й налаштовувати взаємодію між сторінками.
- Інструменти для співпраці та зворотного зв'язку, зокрема можливість обміну макетами та прототипами між членами команди, додавання коментарів та обговорення змін.
Переваги Figma —доступність і можливість роботи в режимі реального часу, що робить його зручним інструментом для віддаленої роботи та співпраці.
Adobe XD
— Adobe XD пропонує інтеграцію з іншими продуктами Adobe і дає змогу дизайнерам працювати в режимі спільної роботи.
Але в принципі можна обійтися тільки Figma.
Висновки
— UX-дизайн — це нескінченний процес постійного вдосконалення продукту та саморозвитку, — підсумовує Ігор. — Тож навчатися його можна також нескінченно. А ось за скільки часу можна стати UX-дизайнером — залежить тільки від вас і вашого прагнення.