Тестове завдання для UX/UI-дизайнера: 5 пунктів, на які слід звернути увагу
Тестове завдання відіграє ключову роль у процесі найму на позицію UX/UI-дизайнера: за його допомогою роботодавець може оцінити навички, спосіб мислення та креативний потенціал кандидата. На що слід звертати особливу увагу під час виконання тестового? Порадами ділиться Сергій Тарасенко, UX/UI-дизайнер AIBY.

Зробіть прев’ю для тестового завдання
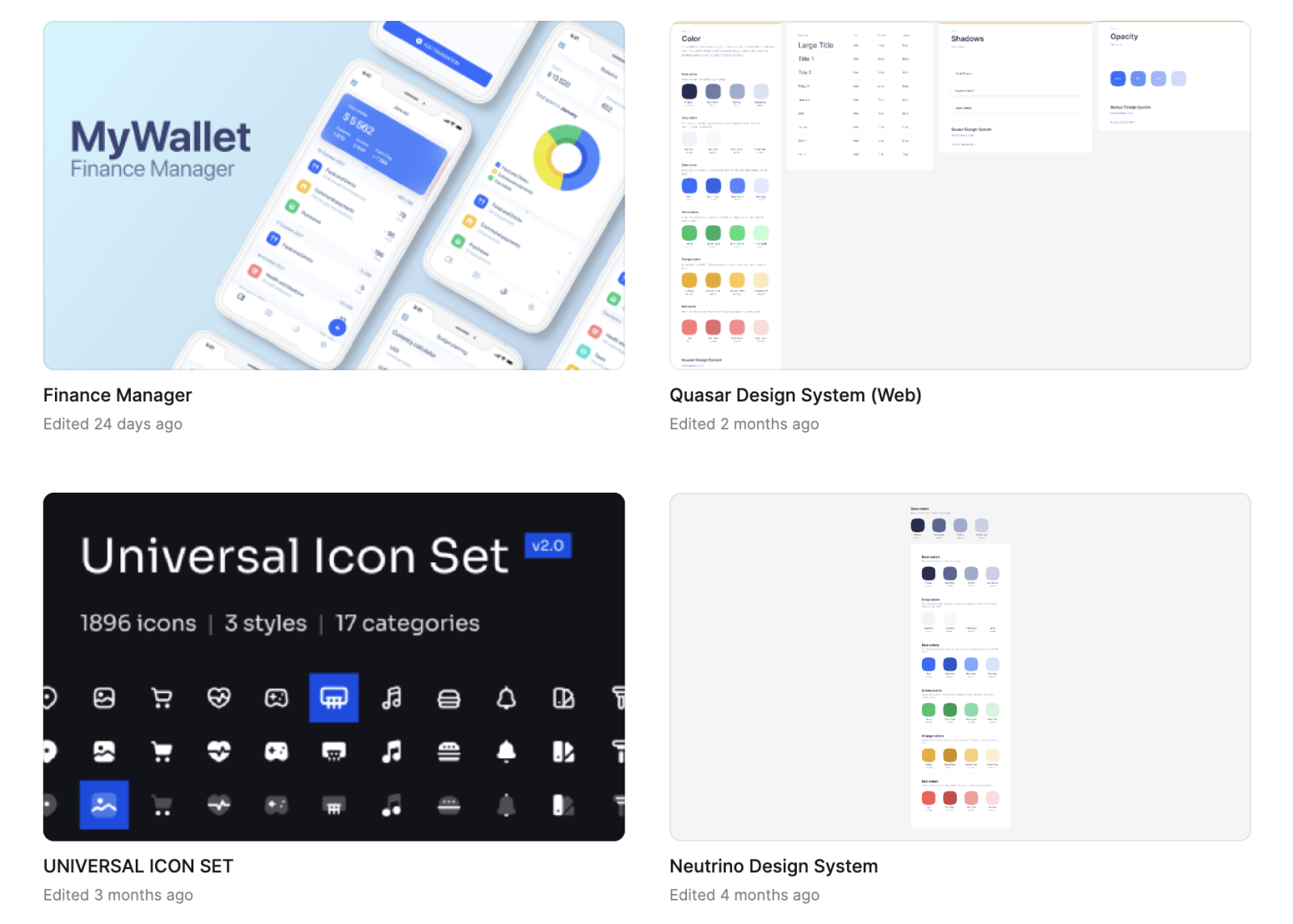
Візуально привабливе прев’ю має більш виграшну позицію й моментально привертає до себе увагу. На цьому зображенні наочно продемонстрована різниця між роботами з обкладинкою й без:

Використовуйте весь функціонал
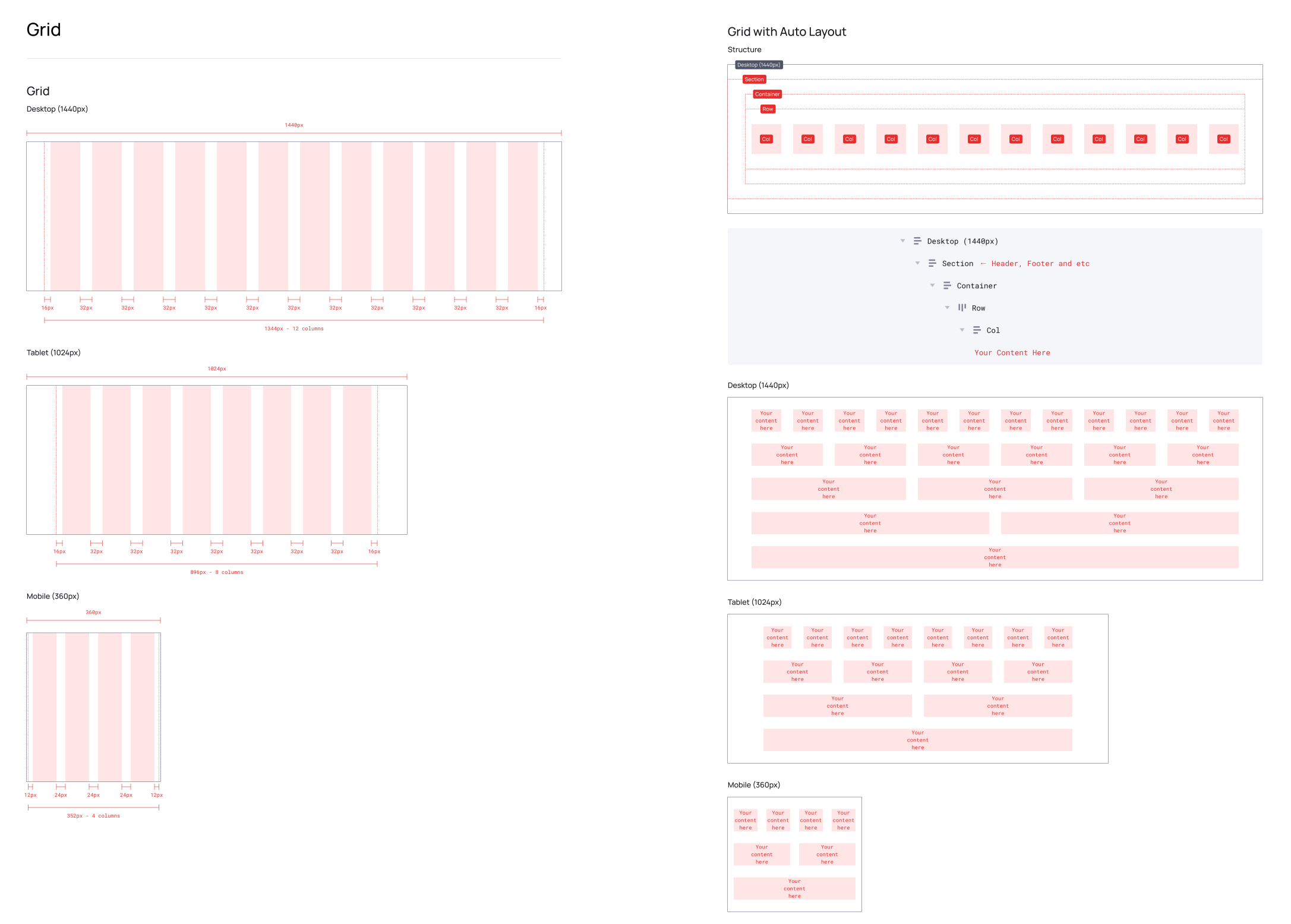
Рекомендують використовувати весь функціонал Figma, оскільки такий підхід дає змогу підкреслити вашу технічну грамотність і компетентність.
Правила, які можна взяти за основу:
- якщо об’єкт повторюється 2 і більше разів, то об’єкт має бути компонентом;
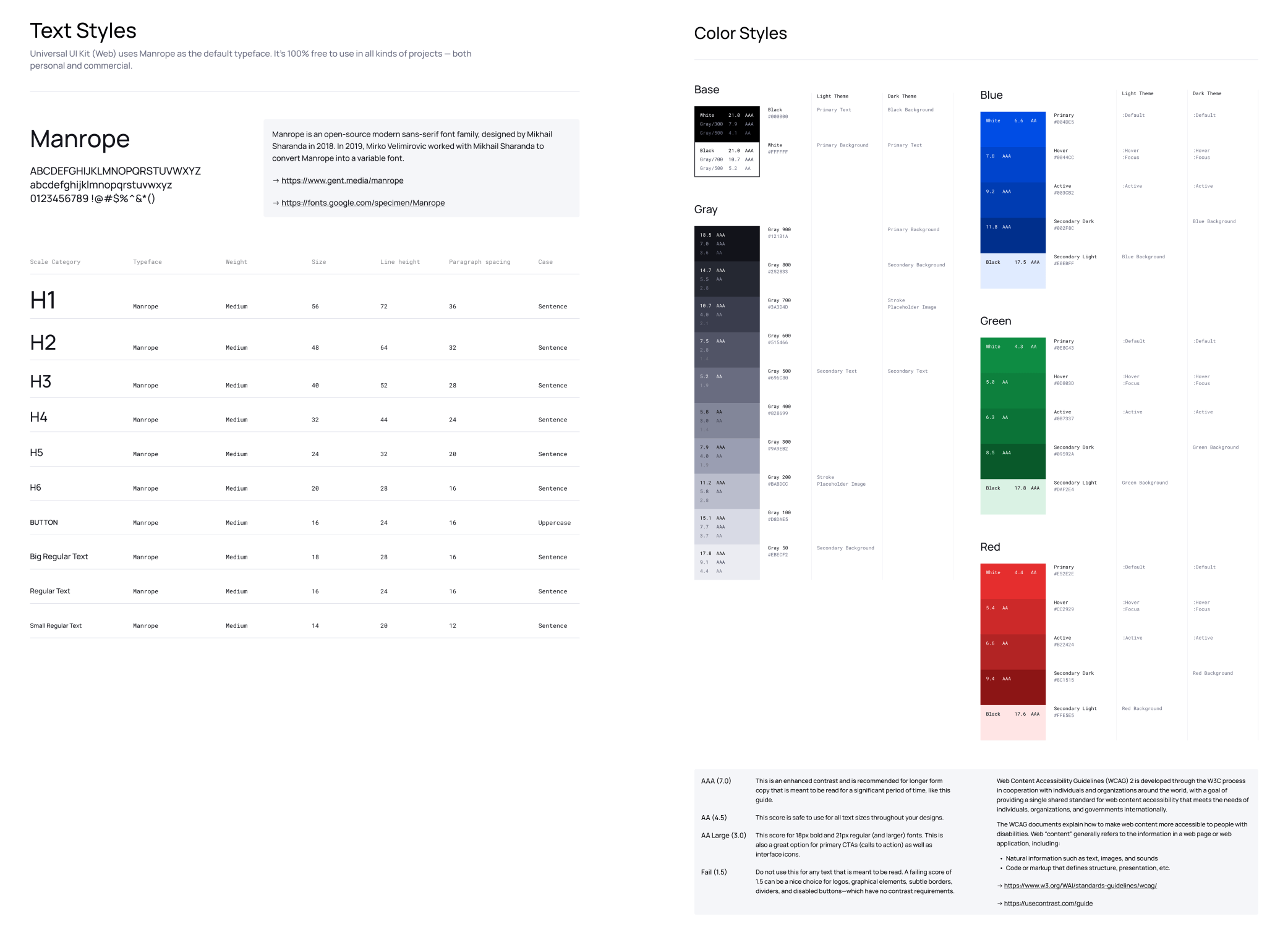
- заздалегідь продумайте всю типографіку, колірну палітру й систему відступів.
Перед початком виконання будь-якої роботи розробіть базові елементи з дизайн-системи, так звані атоми, щоб надалі ви не відволікалися на них, а робота мала більш цілісний вигляд.


Розробка таких дизайн-правил покаже роботодавцю не тільки ваші дизайнерські навички, а й те, що ви готові до роботи над великими й складними проєктами. При цьому вам самим буде простіше дотримуватися тих правил, які ви продумали заздалегідь.
Створіть чітку структуру
Структуруйте ваш файл таким чином:
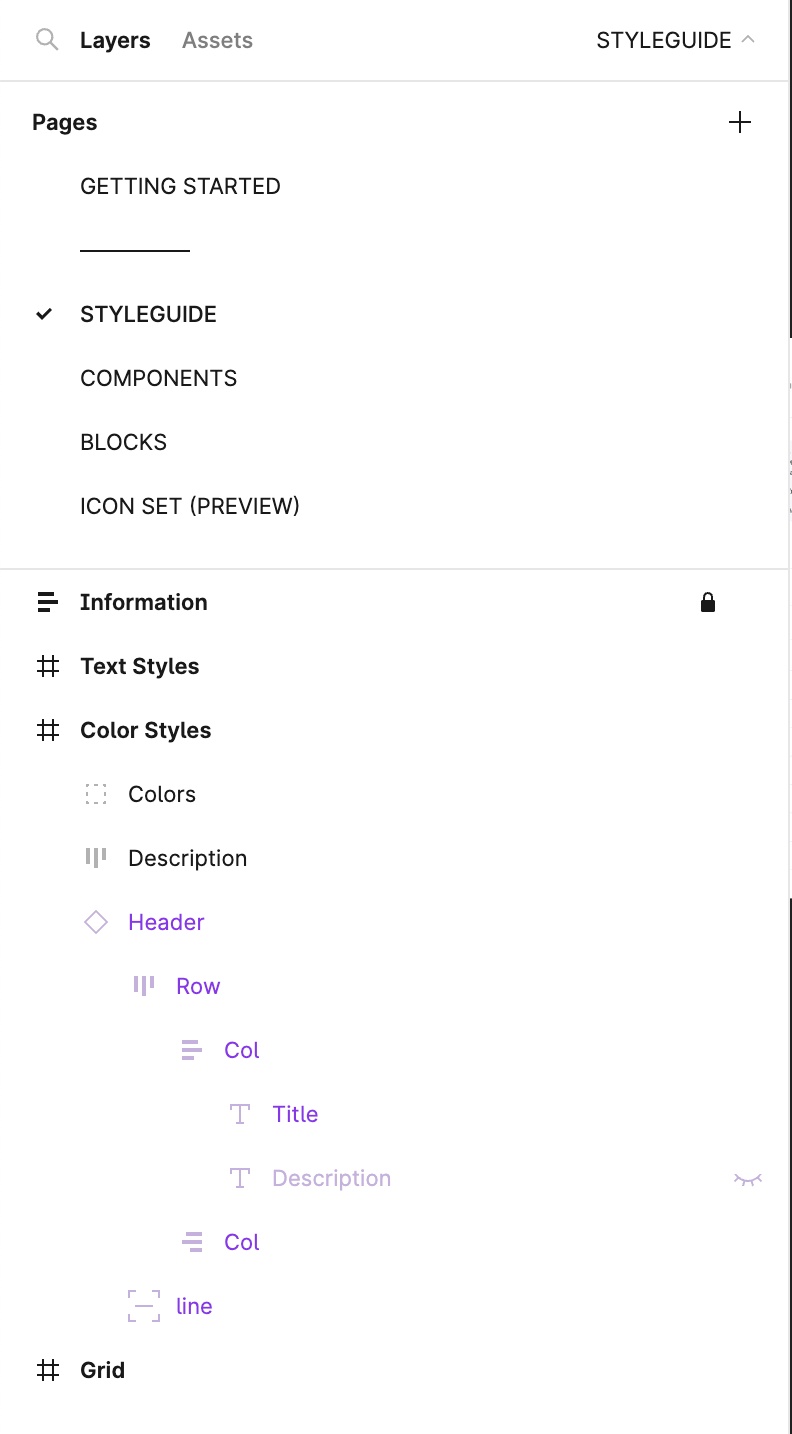
- створюйте сторінки, щоб розбити проєкт на логічні частини;
- використовуйте секції для групування артбордів за функціональністю;
- присвойте артбордам зрозумілі назви, що відображають їхній зміст;
- дайте назву шарам, щоб було простіше орієнтуватися всередині артборду.

Візуально такий проєкт не викликає когнітивного навантаження й дає змогу швидко в ньому орієнтуватися. Цей підхід також може позитивно позначитися на оцінці вашого завдання тим, хто виконує перевірку.
Зробіть кілька варіантів
Якщо у вас є кілька ідей, як виконати тестове завдання, реалізуйте їх. Важливо підготувати аргументи, чому ви зробили кілька варіацій. У більшості компаній застосовують A/B-тестування, і дизайнери часто надають кілька варіантів дизайну для однієї й тієї самої функції. Таким чином, ви продемонструєте своє продуктове мислення й розуміння бізнес-процесів. Наприклад, якщо йдеться про вебсайт, ви можете підготувати дизайн сторінки як для десктопної, так і для мобільної версії.
Напишіть супровідний лист
Важливий момент, на якому я б хотів особливо наголосити, полягає в написанні супровідного листа до вашого проєкту. У цьому листі слід розповісти про ухвалені рішення та пояснити їхню мотивацію, а також розкрити, як вони сприяють розвитку бізнесу. Додатково можна вийти за рамки тестового завдання й запропонувати варіанти щодо поліпшення проєкту.
Основна мета супровідного листа — показати, що ваше тестове перевершує просто візуальні аспекти. Це комплексний набір бізнес-ідей і дизайн-рішень, спрямованих на підвищення конверсії та успішний розвиток бізнесу.