A JavaScript Glossary for Developers: 70 Key Terms with Examples
The author of this article is EPAM Senior Software Engineer Otavio Ehrenberger.
Intro
Like the JavaScript language, the JavaScript environment can sometimes be confusing and counterintuitive. This non-exhaustive glossary highlights and discusses key concepts related to JavaScript.
Reading the glossary will likely provide the most benefit for programmers who are at least somewhat comfortable using JavaScript but still get confused by some aspects of the language or its ecosystem. This is a glossary for non-noobs, but that doesn't mean it's just for pros. You can expect explanations about the prototype chain in here, but not the definition of an array. The glossary is provided in no particular order, but I tried to organize it at least somewhat logically by grouping relevant and/or interdependent concepts.
Glossary
ECMAScript
ECMAScript is the standard upon which JavaScript is based. Ever since JavaScript runtime was confined to browsers, ECMAScript has been the rulebook that serves as a foundational blueprint for JavaScript implementation in different domains. It provides a set of agreed-upon functionalities to which implementations should adhere to improve consistency and interoperability of JavaScript code on its environments.
Babel
Babel is an open-source JavaScript transpiler. It allows developers to write their code using the latest ECMAScript standards and features, which it converts into backward-compatible versions of JavaScript for use in various environments. Babel ensures that developers can leverage the newest enhancements in language specifications, while maintaining broad compatibility with older browsers and platforms. It offers a range of plugins, presets, and polyfills to streamline development workflows, optimize code, and extend functionality while adhering to the evolving ECMAScript standards.
WASM (WebAssembly)
WebAssembly (WASM) is a low-level, assembly-like language with a compact binary format that provides fast performance and runs on modern web browsers. It allows code written in languages like C, C++, and Rust to run on the web at near-native speed. WASM is designed to work alongside JavaScript
Node.js
Node.js is an open-source, cross-platform runtime environment for executing JavaScript code outside of a browser. Even though it operates on a single thread using non-blocking Input/Output calls, it has an event-driven architecture and supports concurrency via events and callbacks. This enables it to handle numerous connections with high throughput and permits the use of JavaScript in, among others, server-side applications.
Event-Driven Architecture (EDA)
EDA is a software pattern in which the flow of the program is determined by ad hoc actions such as user actions, sensor outputs, and messages from external programs. In an EDA, there are typically event producers (which generate events) and event consumers (which react to events). Events are processed asynchronously. This means that the app can continue with other tasks and respond to other events while waiting for a response or completion of a task associated with a past event. EDA is often associated with scalability strategies for environments that handle multiple concurrent actions and in systems that need to react to changes in real time. In addition to Node.js, examples of EDA systems include: user interfaces (handling clicks, keyboard input, etc., and triggering specific callbacks for actions); microservices (each communicating to and reacting to each other through events); and Internet of Things devices (devices that handle sensor data changes or specific signals from within or outside the device, for example). In a nutshell, Event-Driven Architecture is a design paradigm focused on producing, detecting, and reacting to events.
V8 Engine
V8 is Google's open-source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Google Chrome, Chromium-based browsers, and Node.js, among others. V8 compiles JavaScript directly to native machine code before executing it, optimizing code for performance.
Call Stack
The call stack enables an interpreter (like the JavaScript engine) to keep track of its place in a script that calls multiple functions. When a function is called, the interpreter adds it to the call stack and begins carrying out the function. Any functions that are called by that function are added to the call stack and run when their calls are reached.
Just-In-Time Compilation
Just-In-Time (JIT) Compilation is a method of executing computer code that involves compilation during the execution of a program — at run time — rather than prior to execution. This means that the JavaScript code is compiled into machine code and executed immediately rather than being interpreted line-by-line, which improves performance.
Object Oriented Programming Paradigm
Object-Oriented Programming (OOP) is a programming paradigm based on the concept of "objects," which can contain data and code: data in the form of fields (often known as attributes or properties), and code in the form of procedures (often known as methods). In OOP, objects have a state (data) and behavior (methods). It emphasizes the bundling of data with the methods that operate on that data and typically uses classes for defining and creating objects (i.e. a class is the general, abstract case, an object is a specific individual manifestation of the class). Remember that JavaScript is a multi-paradigm language, so you'll often see both Object Oriented and Functional Programming JS code in the wild.
Class
A class in JavaScript is a type of function, but instead of using the keyword “function” to initiate it, we use the keyword “class.” This is an example of syntactic sugar added on top of JavaScript (from the ECMAScript 2015/ES6 standard onwards) to abstract certain JavaScript properties. In OOP terms, a class is a blueprint for creating objects (instances). A class encapsulates data for the object and methods to manipulate that data. Classes support inheritance, allowing you to create a new class that inherits properties and methods from an existing class.
Object
In JavaScript, an object is a standalone entity, with properties and type. It is usually the specific manifestation of a generalized class, though JavaScript also has the concept of object literals. Think of it like a 'thing' with characteristics that describe or identify it. An object can be a variable container, in which properties are variables and methods are functions that can access and modify these properties. Objects are created using curly braces {} with an optional list of properties.
Functional Programming Paradigm
Functional Programming (FP) is a programming paradigm in which programs are constructed by applying and composing functions. It treats computation as the evaluation of functions and avoids changing state and mutable data, focusing instead on a series of input/output trees. FP emphasizes the use of pure/idempotent functions (functions that do not cause side effects, meaning that the same input it will always produce the same output) and higher-order functions (functions that take other functions as their arguments).
“Map”
In JavaScript, map is a method of the Array prototype. It allows you to transform elements in an array. Map takes a function as an argument and applies this function to each element in the array, then returns a new array with the transformed elements without mutating the original array. Mapping functions are a cornerstone of functional programming.

“Reduce” Functions
A reducer function in JavaScript is used with the reduce method of the Array prototype. It processes each element of an array to produce a single value. It takes a callback function as an argument, which is called on each element of the array in sequence. This callback function takes an accumulator (which accumulates the callback's return values) and the current element being processed.

Null, Undefined
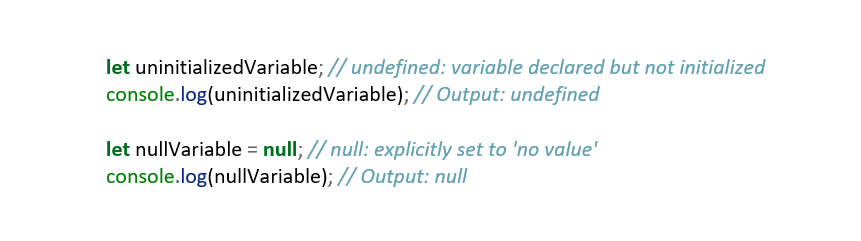
In JavaScript, undefined and null are both primitives, but they have different uses. Undefined is a variable that has been declared but not assigned a value (a reference error should be thrown when calling an unassigned variable). Null is an assignment value that represents a deliberate non-value and is indicative of a variable with no value.

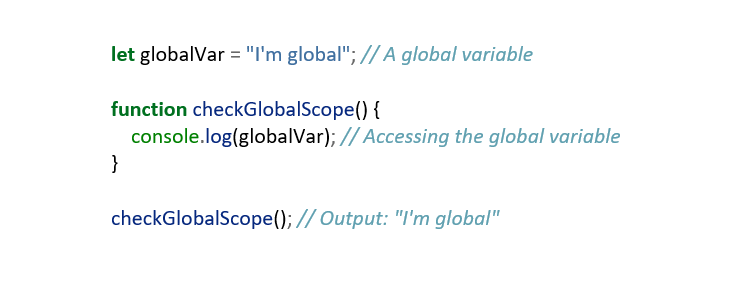
Global Scope
Global scope refers to variables or functions that are accessible from any part of the JavaScript code. Variables defined outside any function, block, or module have global scope.

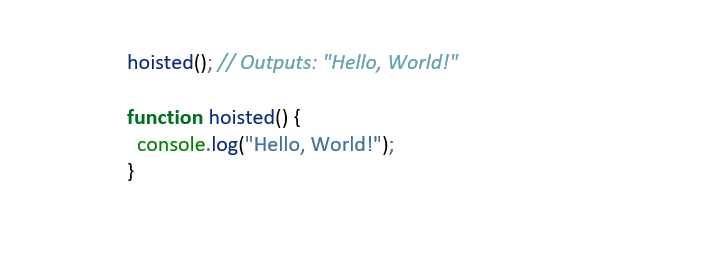
Hoisting
Hoisting is JavaScript default behavior of moving all declarations to the top of the current scope (either the global or a block scope). This means that you can use variables and functions before actually declaring them. This is also the reason why you should declare variables with let over var, as a hoisted let will return a reference error if accessed before its declaration and a hoisted var will return undefined, potentially leading to hard to debug errors.

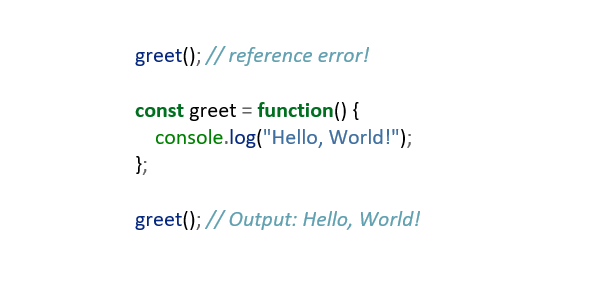
Function Expression
A function expression is a way to define a function in JavaScript by assigning it directly to a variable. Unlike function declarations, function expressions are not hoisted and cannot be used before they are defined.

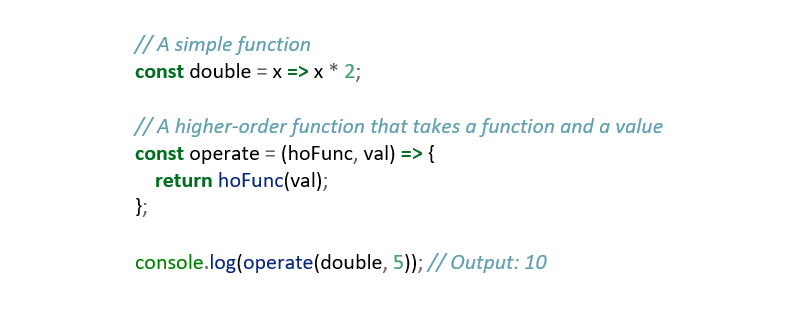
Higher Order Functions
Higher order functions operate on other functions, either by taking them as arguments or by returning them. In JavaScript, functions are first-class objects, so they can be passed and returned just like any other value.

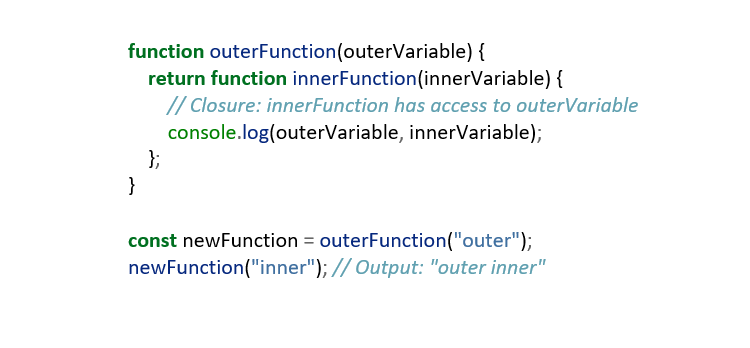
Closures
Closures are a feature in JavaScript where an inner function has access to the outer (enclosing) function’s variables — a scope chain. A closure has three scope chains: it has access to its own scope, the outer function’s variables, and the global variables.

Heap
The heap is a large region of memory used for dynamic memory allocation. In JavaScript, objects are allocated in a heap, a name which denotes a large, mostly unstructured, region of memory.
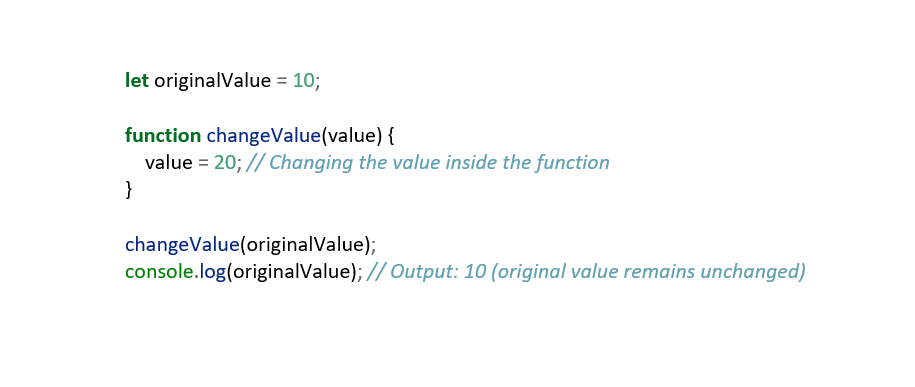
Pass by Value
“Pass by value” means that a copy of an original parameter value is passed to a narrower scope. Changes made to the parameter in the other scope have no impact on the original value. All primitive types in JavaScript are passed by value, including:
- String
- Number
- Boolean
- undefined
- null
- Symbol (introduced in ES6)
- BigInt (introduced in ES2020)

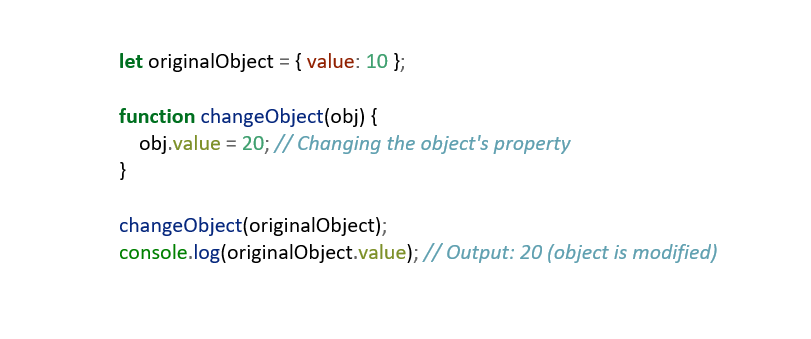
Pass by Reference
"Pass by reference" means that instead of passing a copy of the value as a parameter to a different scope, a reference to the original data is passed. Therefore, changes made to the parameter produce side-effects in the original object. In JavaScript, non-primitive types are passed by reference. This includes objects, arrays, and functions.

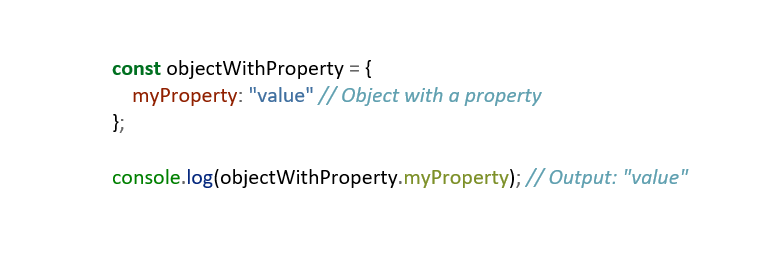
Property
A property in JavaScript is a characteristic of an object, often describing attributes associated with a data structure. Properties can be values or functions (methods). Objects in JavaScript are collections of key-value pairs, with the keys being the properties.

“This” Keyword
The JavaScript ”this” keyword refers to the object it belongs to. It has different values depending on where it is used:
- In a method, “this” refers to the owner object.
- Alone, “this” refers to the global object.
- In a function, “this” refers to the global object.
- In an event, “this” refers to the element that received the event.

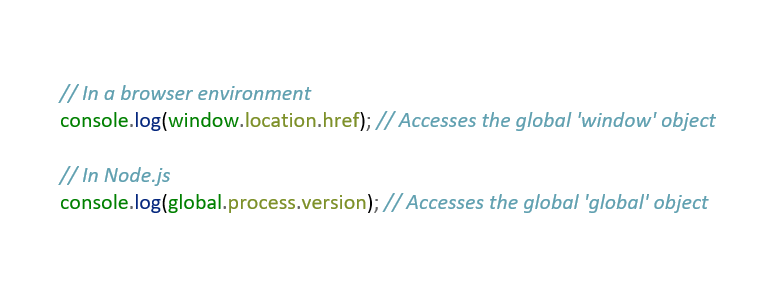
“Window” and “Global” Objects
In the context of browsers, the ”global” object is the “window” object, meaning that all global JavaScript objects, functions, and variables automatically become members of the ”window” object. Global variables are properties and global functions are methods of the ”window” object. This is not available outside of browser environments, and is often used in Node.js projects to flag whether the current code is running in a browser or not. The ”global” object would be the closest analogous to window, but for a Node.js environment. You might use “global” to define variables or functions that you want to be available across all modules in your application, but it will lack browser-only features such as methods to manipulate the DOM and properties of the current URL.

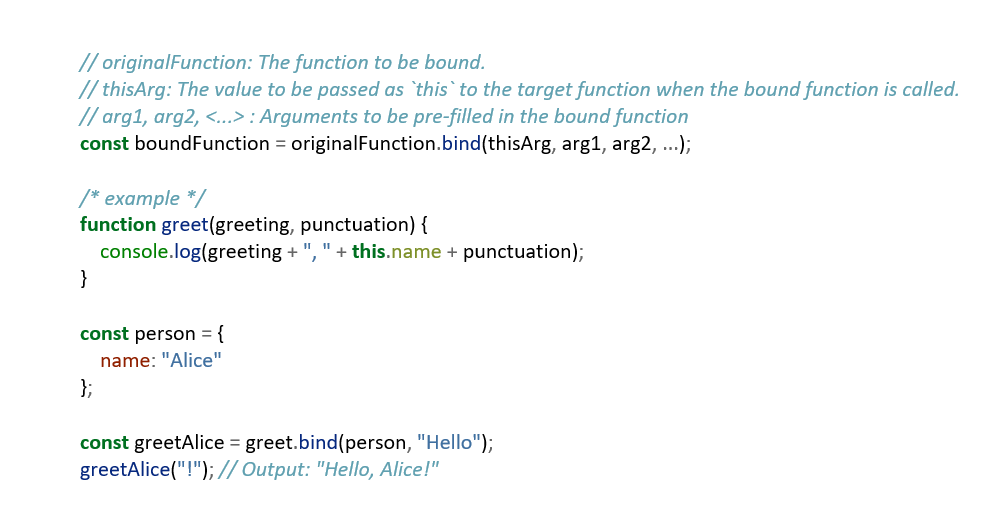
Bind
The bind() method allows you to set the ”this” value for a function and returns a new function with the ”this” value set to the value passed, along with any provided arguments leading the arguments list. The bind() can also be used to create a new function with pre-filled arguments; this is known as partial application of a function.

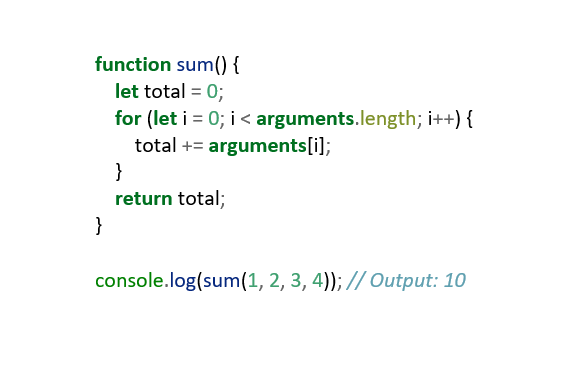
”Arguments” Object
The ”arguments” object is an array-like object accessible within functions in JavaScript, and contains the values of the arguments passed to that function. This object is useful for functions that need to handle an indeterminate number of arguments, or when you want to work with all arguments passed to the function without explicitly defining them as parameters. Note that ”arguments” is an ”array-like” object and is not an array: it has a length property and indexed elements, but it lacks array methods like forEach, map, or reduce.

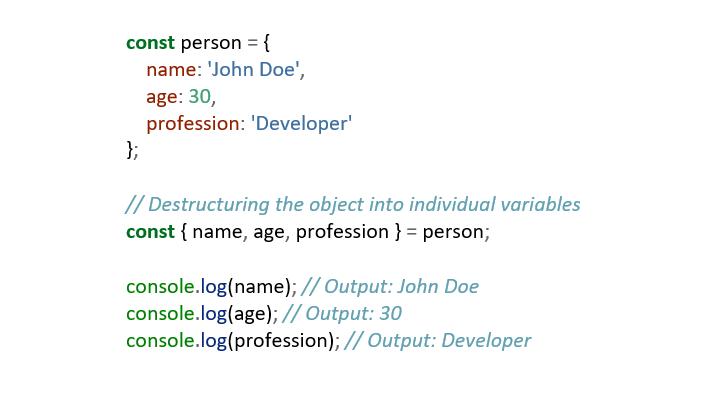
Destructuring Objects
One fundamental utility of objects is to structure data, i.e. to have aggregated key-value pairs (or ordered, numbered elements in the case of arrays) instead of a bunch of variables roaming around. Destructuring is the opposite process: unpacking structured key-value pairs from objects into free variable-name/variable-value ones. Some of its notable uses include extracting a subset of properties of an object and importing specific functionality from modules.
General use:

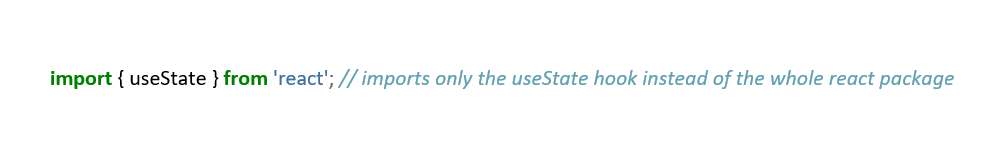
Using object destructuring to import a subset of functionality from a large module:

Spread Operator
The spread operator (...) allows an iterable such as an array or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected. It can also be used to spread object properties into a new object, as when combining objects. One of the common use-cases for the spread operator is to transfer the key-value pairs of an object to tag-value pairs in a React or Svelte component.
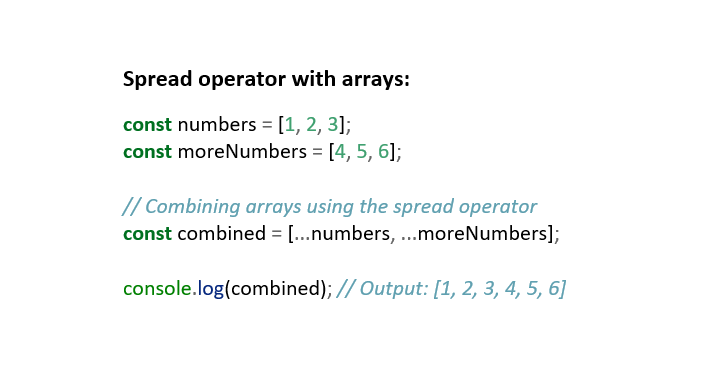
Spread operator with arrays:

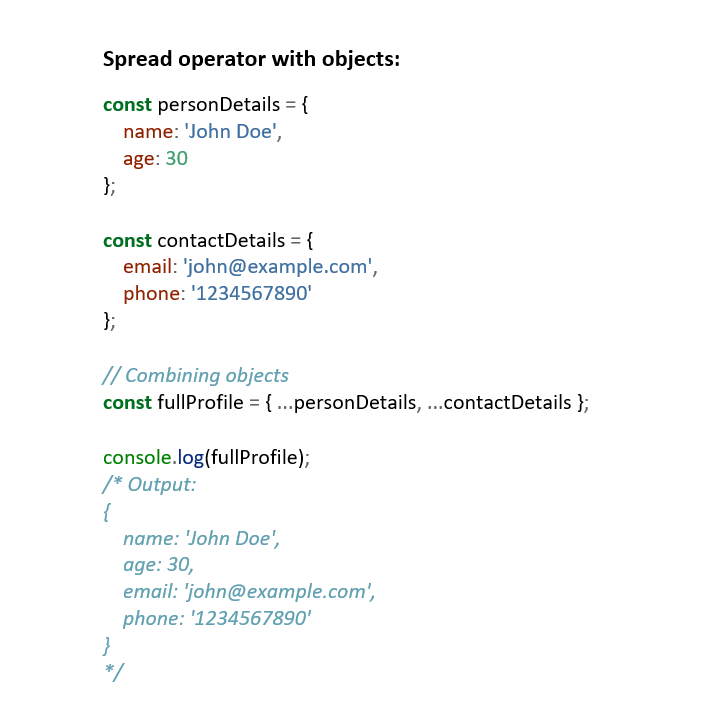
Spread operator with objects:

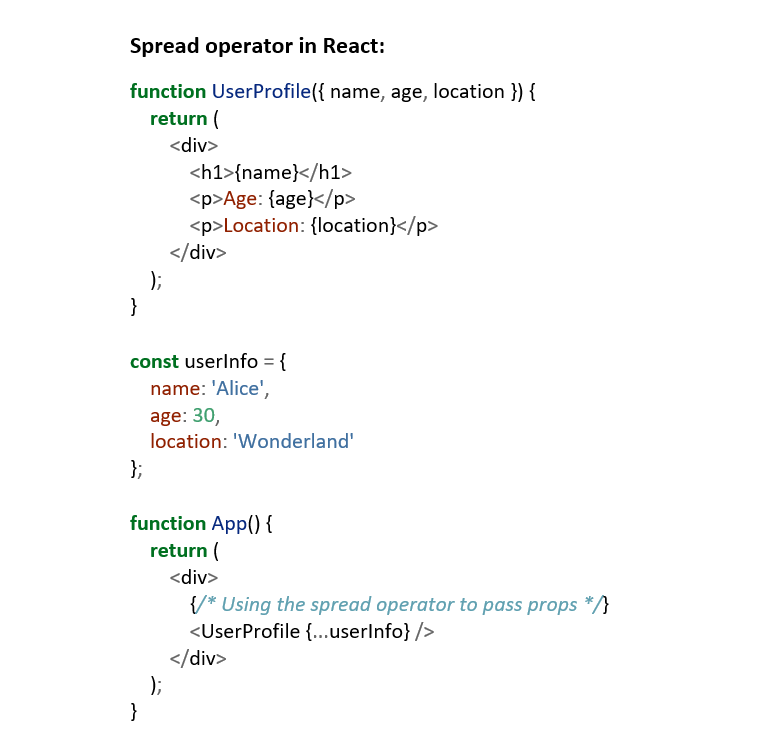
Spread operator in React:

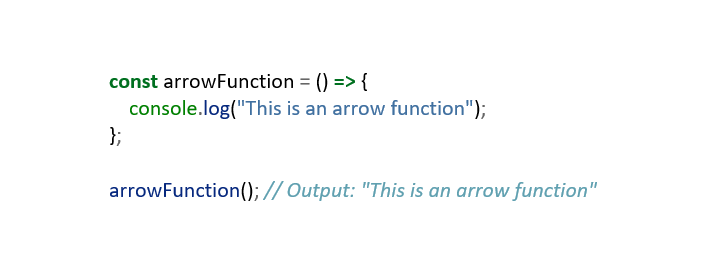
Arrow Function
Arrow functions are shorter syntax for writing function expressions. They do not have their own “this,” they do not have prototypes, they cannot be used for constructors, and they don't have an arguments object. Arrow functions are best suited for non-method functions (functions that are not a property of an object).

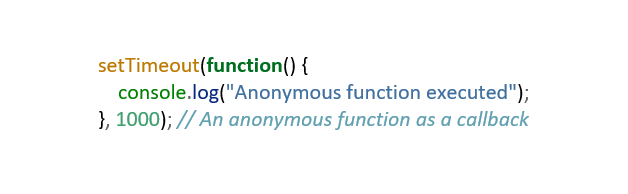
Anonymous Functions
Anonymous functions in JavaScript are defined without a name. They are often used as values and can be assigned to variables or passed as arguments to other functions. They are useful for creating quick, throwaway functions on the fly, and are often used as callback arguments.

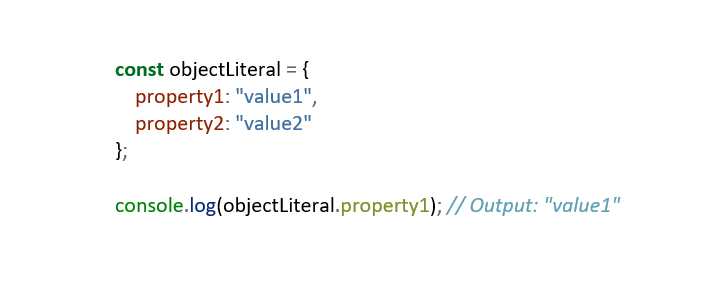
Object Literal
An object literal is a comma-separated list of name-value pairs wrapped in curly braces. Object literals encapsulate data, enclosing it in a tidy package. This minimizes the use of global variables which can cause problems when combining code. Object literals are similar to what other languages call ”dictionaries” or ”hashes.”

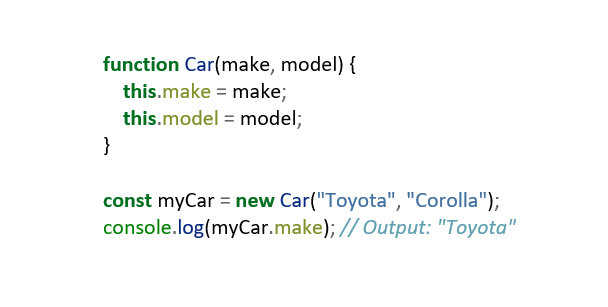
Object Constructor
An object constructor in JavaScript is a function that defines a type of object. It can be used with the “new” keyword to create new objects of that type. The constructor is a template for creating similar objects with the same properties and methods.

Prototype Chain
The prototype chain is a JavaScript mechanism for inheriting properties and methods from other objects. When a property is accessed from an object, JavaScript will traverse up the prototype chain until it finds the property or reaches the end of the chain. The end of the chain — the very first inheritor — is the null prototype. Every object can have exactly one prototype object, which means that multiple inheritance is not supported by either JavaScript or TypeScript. Prototype constructors are not used in everyday JavaScript development; however, it is the basis for the “class” keyword and essential knowledge if you want to get deeper into the language.

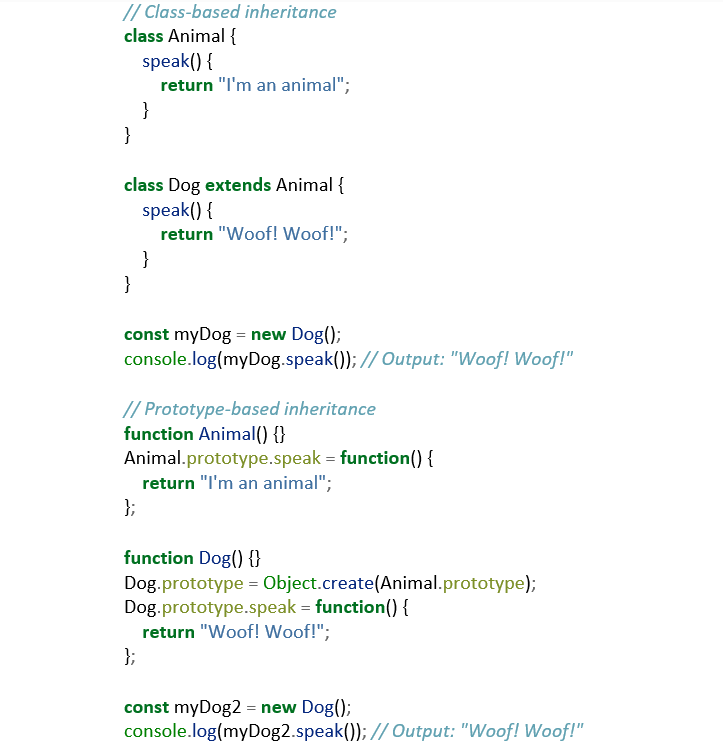
Inheritance
Inheritance is a mechanism through which one object can inherit the properties and methods of another. It is often used to create a hierarchy of types and share code. JavaScript implements inheritance through the prototype chain.

Multiple Inheritance
Multiple inheritance is a feature in some object-oriented programming languages enabling a class to inherit characteristics and behaviors from more than one parent class. It allows a derived class to combine and exhibit the properties, methods, and behaviors of multiple base classes, potentially leading to greater functionality and code reuse. Multiple inheritance can also introduce complexity and make it hard to debug errors, notably with the "diamond problem" or "Deadly Diamond of Death," an ambiguity that arises when a class inherits the same property from multiple different parent classes. Some OOP languages like Java, C#, and TypeScript don't support multiple inheritance, but implement strategies to achieve similar polymorphism, like interfaces.
Polymorphism
”Polymorphism” means ”multiple forms,” and “class polymorphism” allows objects of different classes to be treated as objects of a common super class. It enables a single interface to represent different underlying types, allowing code to be more reusable. Imagine a website that has a ”Media” object; ”Media” can be browsed, receive comments, etc. ’”Song,” ”Book,” and ”Movie” are child classes of “Media,” and each of them will be played or rendered in the browser according to its own specific implementation. All of them will be able to be browsed, receive comments, etc. ”Media” here is the polymorphic class, while ”Song,” ”Book,” and ”Movie” are the specific ones. Polymorphism for a class can be achieved in different ways. Multiple inheritance is one way, but let's focus instead on three other strategies: interfaces, composition, and mixins.
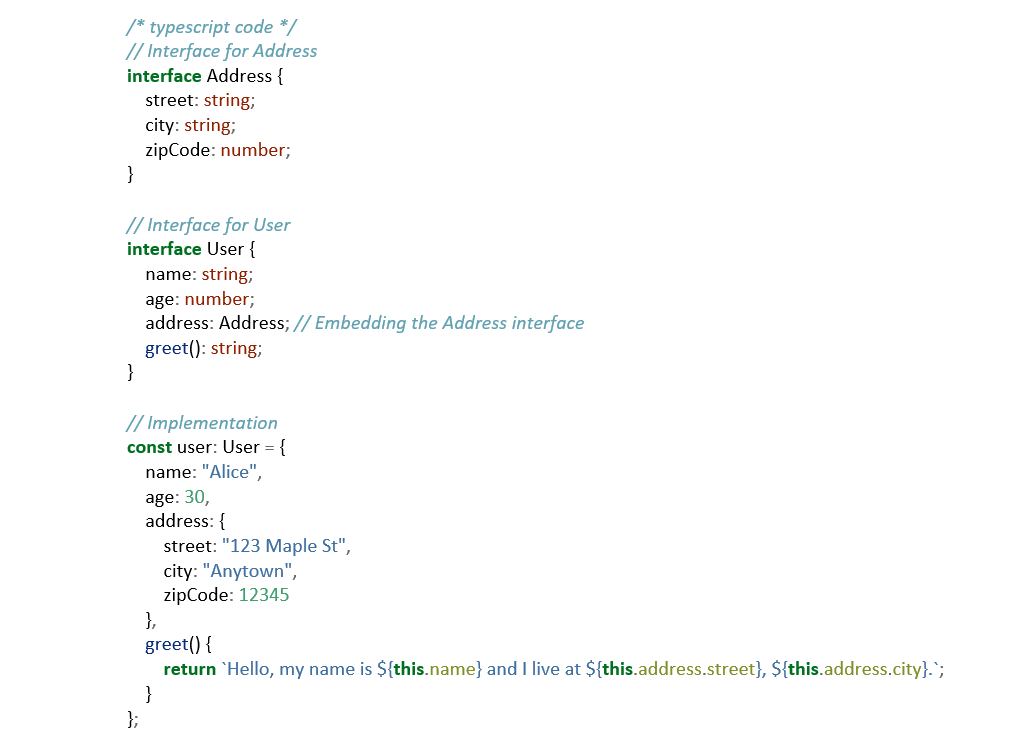
Interfaces
An interface is basically a contract for classes. It specifies a set of methods and properties that a class must implement, without providing the implementation details. Interfaces allow different classes to be treated uniformly based on a shared interface, making the code more flexible and extensible. See below an example in TypeScript, and note that JavaScript does not support interfaces natively:

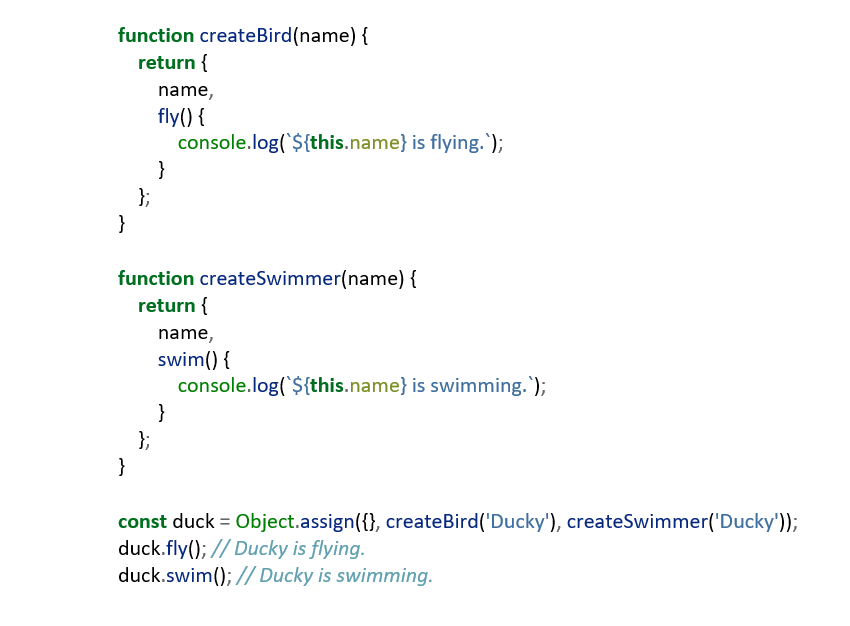
Composition
Composition involves creating objects made of other objects rather than inheriting from parent objects. Composition is based on a "has-a" relationship, rather than the "is-a" relationship of classical inheritance. Instead of saying "a car is a vehicle," for example, we say "a car has an engine." Composition provides greater flexibility and easier maintainability. Changes in one part of the system are less likely to impact other parts, and behavior can be added or removed at runtime.

Mixins and compositions are different: mixins are closer to inheritance – functionalities are added directly to the prototype chain – while composition involves aggregating functionalities by having instances of other objects. A car's replacement wheel system would be a composition, its ability to ride would be a mixin.
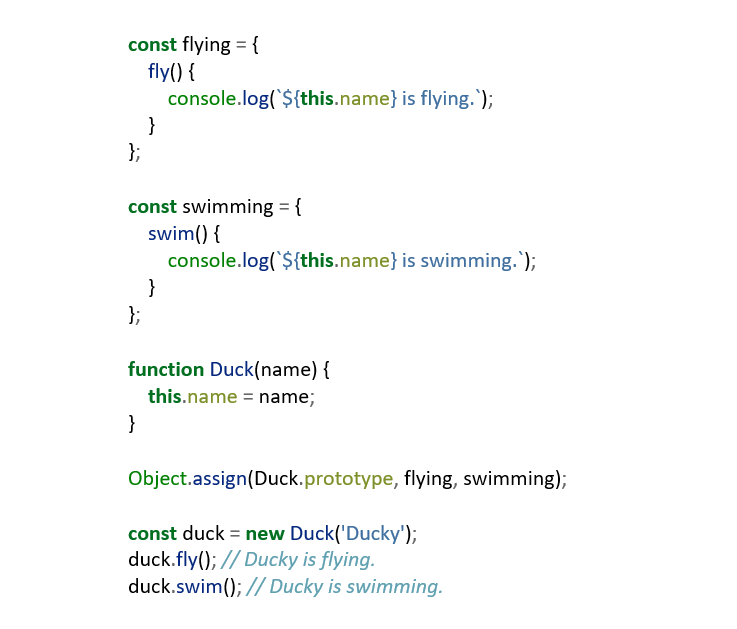
Mixins
A mixin is a function that accepts a target object or class and adds functionality to it. Mixins provide a means to reuse a set of functionalities across multiple classes or objects.

Mixins and compositions are different: mixins are closer to inheritance – functionalities are added directly to the prototype chain – while composition involves aggregating functionalities by having instances of other objects. A car's replacement wheel system would be a composition, its ability to ride would be a mixin.
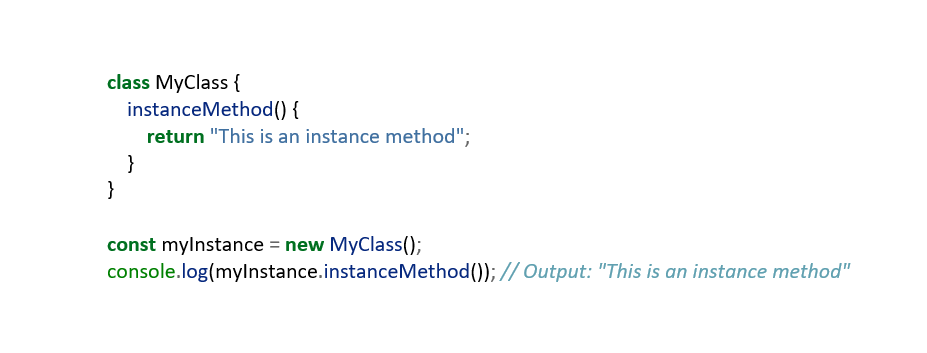
Instance Method
An instance method is a function defined within a class that operates on the instances of that class, meaning that it can be called on individual objects created from the class and usually accesses or modifies the data of those specific instances.

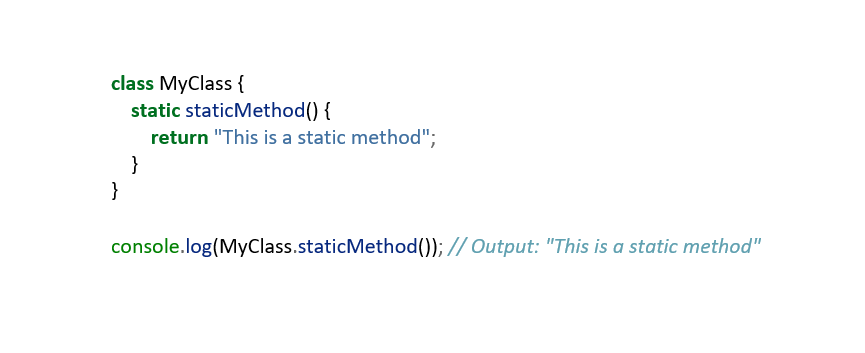
Static Method
Static methods are defined on the class, not the prototype. This means they are called on the class, not on instances of the class. They are typically used for utility functions that don't require a specific object context.

WeakMap & WeakSet
WeakMap and WeakSet are collections in JavaScript that only hold "weak" references to their elements. This means that if there are no other references to the stored object or value, they can be garbage collected. This is unlike regular Maps and Sets which hold strong references to their contents.

Event Loop
The event loop is an architectural pattern used in JavaScript that continually checks the message queue for ad hoc messages (an event loop). When it finds one, it removes it from the queue and executes its corresponding callback. This allows JavaScript to perform non-blocking operations despite being single threaded
Synchronous Operations
Synchronous operations in JavaScript block other operations from running until they complete. Synchronous code is executed in sequence — each statement waits for the previous statement to finish before executing.
Asynchronous Operations
Asynchronous operations in JavaScript allow the program to be executed immediately where the synchronous operation will block execution of the remaining code until it completes. This is essential for operations that rely on external operations or timers.
Thread Pool
A thread pool is a collection of threads that can be used to perform multiple tasks in the background. In JavaScript, particularly in environments like Node.js, a thread pool can handle tasks like file I/O, networking, or any other task that is I/O-bound asynchronously.
Single Threaded
JavaScript is traditionally single threaded, meaning it processes one command at a time in a single sequence. This is important for understanding how JavaScript handles asynchronous operations, event handling, and concurrency.
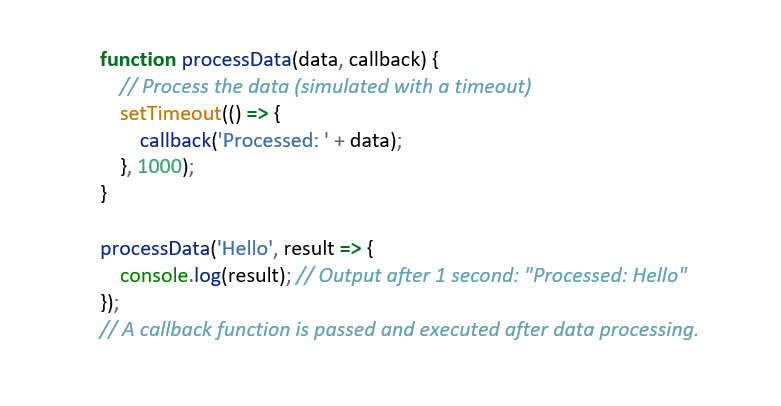
Callback
A callback is a function passed to another function as an argument to be executed later. Callbacks are used to continue code execution after an asynchronous operation has completed.

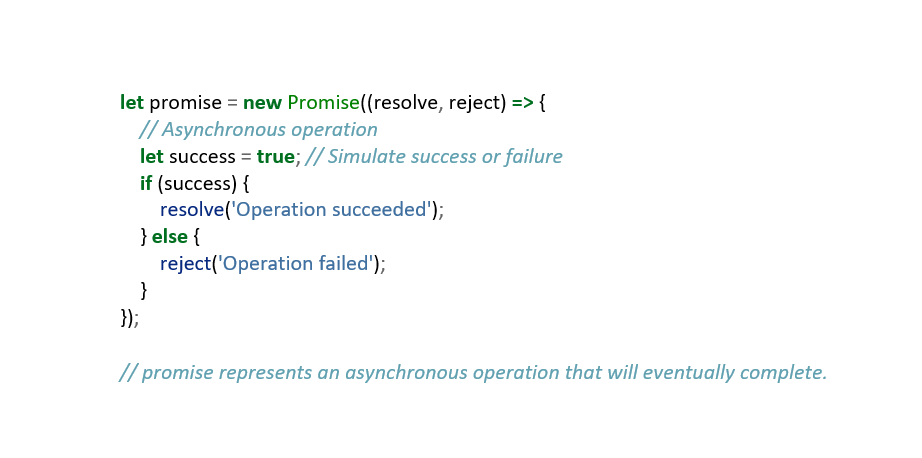
Promise
A promise in JavaScript represents the eventual completion (or failure) of an asynchronous operation and its resulting value. Promises provide a cleaner, more robust way of handling asynchronous operations compared to traditional callback functions.

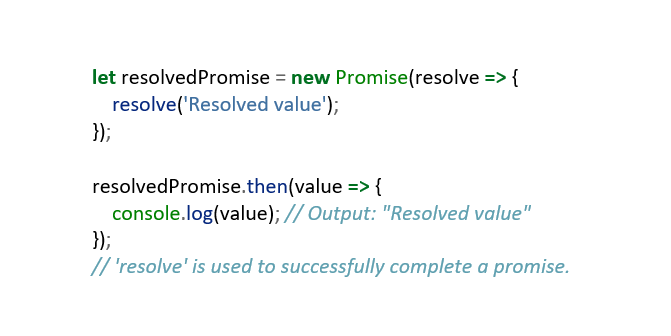
Resolve
In the context of promises, resolve is a method that, when called, changes the status of the promise from "pending" to "fulfilled" and returns a value with which the promise was resolved.

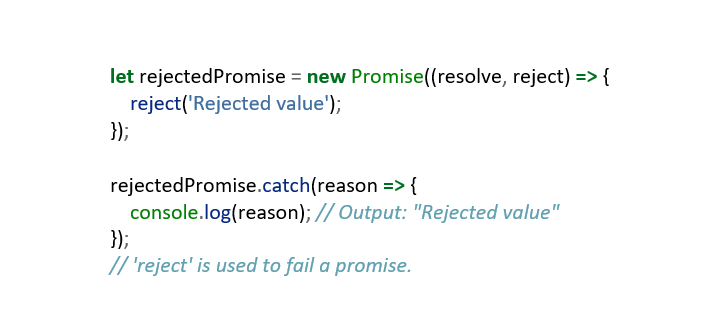
Reject
Reject is a method associated with promises. When reject is called, the promise's status changes from "pending" to "rejected," indicating that the operation failed. It typically returns a reason or error as to why the promise was rejected.

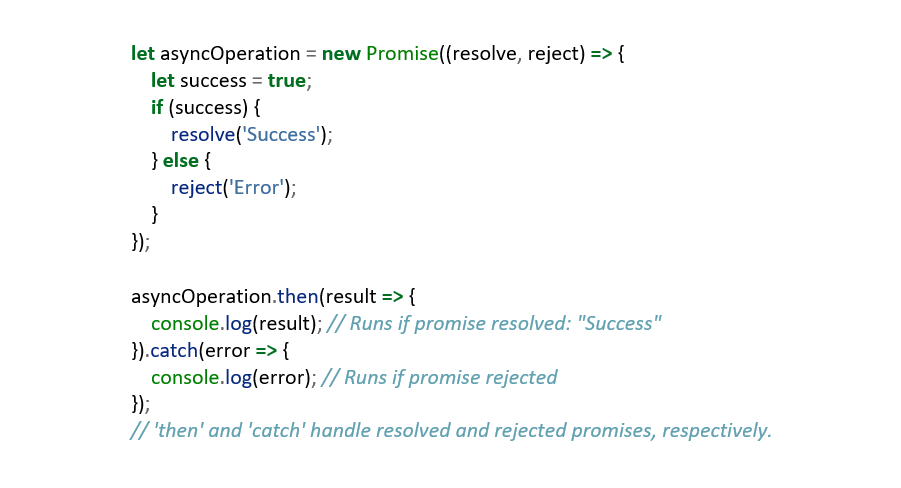
Then/Catch
In promises, “then” is used to schedule a callback to be executed when the promise is successfully resolved. “Catch” is used to schedule a callback to be executed when the promise is rejected.

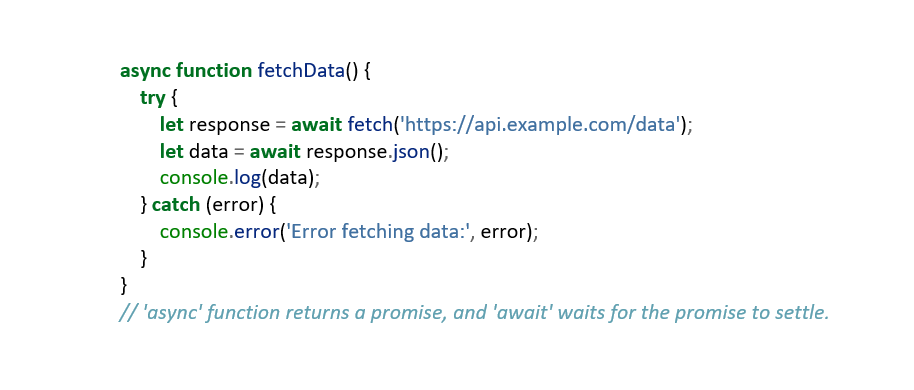
Async/Await
Async/Await in JavaScript allows you to write asynchronous code that looks and behaves a bit more like synchronous code, halting the execution of the program until the promise of the asynchronous statement marked with “await” is solved or rejected. Note that the function must be declared as an “async” function to support “await” statements.

ES Modules
ES Modules in JavaScript allow you to modularize your code into separate files. This system provides a standard way to import and export values between files, making code organization and reuse more straightforward.
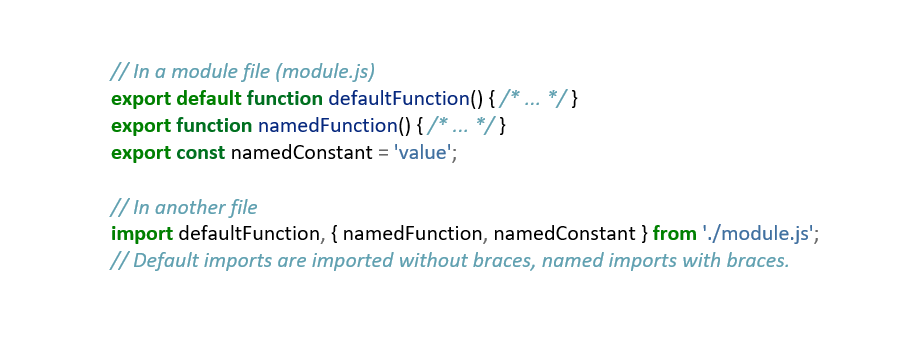
Default & Named Import/Export
In ES Modules, a default export is a single value or entity that is exported from the module. Named exports allow multiple named values to be exported from the module. Import statements can correspondingly import these default or named exports into the current file.

Package.json
Package.json is a file used in Node.js applications. It holds metadata relevant to the project and is used for managing the project's dependencies, scripts, version, and more.
DOM (Document Object Model)
The DOM is a programming interface for HTML and XML documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.
Document
In the context of the DOM, the document object is the root node of the HTML document and the entry point to the content of the page. It represents the whole web page and can be used to access and manipulate the content, structure, and styles of the web page.
Components
Components are reusable, encapsulated elements that can be used to build dynamic and interactive web applications. They are a fundamental part of many JavaScript frameworks and libraries, helping developers manage and reuse code efficiently.
Data Binding
Data binding is a technique for synchronizing data between a source (like a JavaScript object) and a destination (like HTML UI elements). It simplifies how you display and interact with data in applications, particularly in frameworks like Angular, Vue, or React.
Module Bundling
Module bundling is the process of taking modules written as separate files and combining them into a single file. This single file can then be loaded onto a web page. Tools like Webpack and Rollup are commonly used for module bundling.
Network Waterfall
Network waterfall refers to the sequence of network requests and how they are processed by the browser. It's a visualization found in browser development tools that shows the order, timing, and dependencies of network requests.
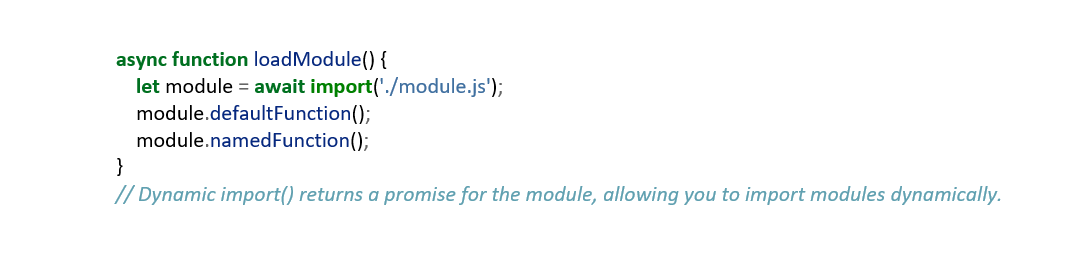
Dynamic Imports
Dynamic imports in JavaScript are a way to load modules asynchronously and on-demand. This can improve performance by splitting code into smaller chunks and loading them only when needed, rather than loading all scripts at the start.

TypeScript
TypeScript is an open-source language that transpiles into JavaScript. It's meant to be "strictly a superset" (meaning that all valid JavaScript code should be valid TypeScript code) and its purpose is to address perceived JavaScript pitfalls such as a hacky OOP implementation and an unintuitive type system that can lead to unexpected behavior and hard to debug errors. TypeScript adds strict types to JavaScript, has a more traditional syntax for OOP, and offers strict null checking to avoid unintentional setting of “null” or “undefined.”
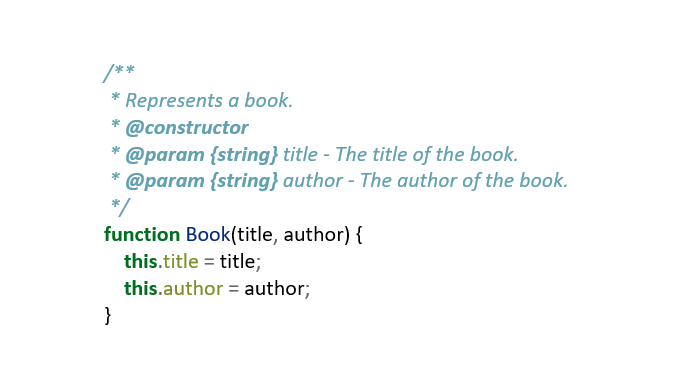
JSDoc
JSDoc is a popular documentation syntax for JavaScript, used to annotate and describe the structure of JavaScript code. It's essentially a way to add comments to the code that can be easily understood and parsed by documentation generators to produce nicely formatted documentation pages. Some people claim it's a good lightweight alternative to TypeScript for libraries and smaller projects.

Test Driven Development
Test-Driven Development (or TDD) is a software development methodology that involves writing tests first and implementing features second. It is particularly effective when building on top of large codebases once the product is somewhat established and the development directions are more obvious and less flexible. Tests have three main categories: Unit Tests, Functional/Integration Tests and End-to-End (E2E) Tests.
Unit Tests
Unit tests are the smallest and most foundational type of software testing. They focus on testing individual components or functions in isolation from the rest of the application. The goal is to ensure that each component functions correctly as a standalone unit. Testing a function that takes an input, makes calculations, and produces an output, is an example of unit testing. They are often the quickest tests to execute and don't involve external modules or systems (like databases or APIs). Popular libraries for unit testing include Mocha and Jest, with Vitest recently gaining ground.
Functional/Integration Tests
Functional and integration tests are mid-level tests that focus on the interaction between different parts of the application. Integration tests check how different modules work together, while functional tests focus on the business requirements of the application. Testing the interaction of a user auth service with the database is an example of functional/integration test. Their purpose is to ensure that different parts of the application work together as expected. Functional and integration tests can involve testing the interaction of two or more modules, APIs, and database interactions. Mocha, Jest, and Vitest can be used for integration tests. Other famous libraries include Cypress (more known for E2E tests, can be used for integration tests especially in web apps) and Supertest, which is mostly known for testing HTTP interfaces.
End-to-End (E2E) Tests
E2E tests simulate real user scenarios from start to finish. They are high-level tests that evaluate the entire application's flow and are typically executed in an environment that mimics the production environment as much as possible. These are the most complex and time-consuming tests and usually should only be executed once all other tests have passed. Testing the entire process of a user signing up, logging in, interacting with the app, and then logging out, is an example of E2E tests. Cypress, PhantomJS (deprecated in 2018), Playwright (the de-facto successor of PhantomJS), and Selenium are examples of libraries often used in E2E tests. Playwright and Selenium have notable differences:
- Playwright interacts with browser engines, works as a headless browser, and has a uniform API even when representing different browsers.
- Selenium uses the WebDriver protocol to communicate with different browsers and will often involve the browser itself. While Playwright is considered lighter and faster than Selenium, Selenium is still considered more adequate to test apps that should focus on older browser support and is one of the de-facto tools to automate browser actions programmatically.
The views expressed in the articles on this site are solely those of the authors and do not necessarily reflect the opinions or views of Anywhere Club or its members.