JavaScript Developer Roadmap: Your Guide to Mastering Web Development
The author of this article is tech expert Pieter Murphy.

Many people aspire to follow the JavaScript career path to achieve professional success, and with good reason. JavaScript is a widely used and highly popular programming language, so there are mountains of legacy code. Plus, it’s a versatile option, which helps keep it relevant for new projects.
Fortunately, the JavaScript developer roadmap is reasonably straightforward. If you’re hoping to launch a new career or pivot in an existing one, here’s a look at the Java Script roadmap for the aspiring developer.
The Role of JavaScript in Web Development
Before going over the learning JavaScript roadmap, it’s critical to understand a bit about what the programming language entails and how it applies to web development.
JavaScript is a scripting language most commonly associated with frontend development, but it can play a crucial role in backend development as well. Here’s a quick overview of how it’s used in each of those cases.
Front-end
For the aspiring front-end developer, knowing JavaScript is a boon. It allows app development professionals to create user interfaces and make platforms interactive. It’s also suitable to ensure applications render correctly when using an array of web browsers.
While native apps written in JavaScript won’t run on mobile devices, that doesn’t mean JavaScript can’t play a role in mobile application development, too. However, there are tools like PhoneGap that make it possible, so keep that in mind.
Back-end
JavaScript is less common in back-end development, but that doesn’t mean it has no value in this area. Node.js is a runtime environment that allows JavaScript code to play a role in server-side operations. Primarily, it supports database interactions, allowing the client-side aspect of the application to display the right data based on user input provided through web applications.
Additionally, JavaScript can play its part in the worlds of cybersecurity and data storage. It helps ensure that information is managed correctly and that connect systems are safeguarded from threats.
Steps to Learn JavaScript
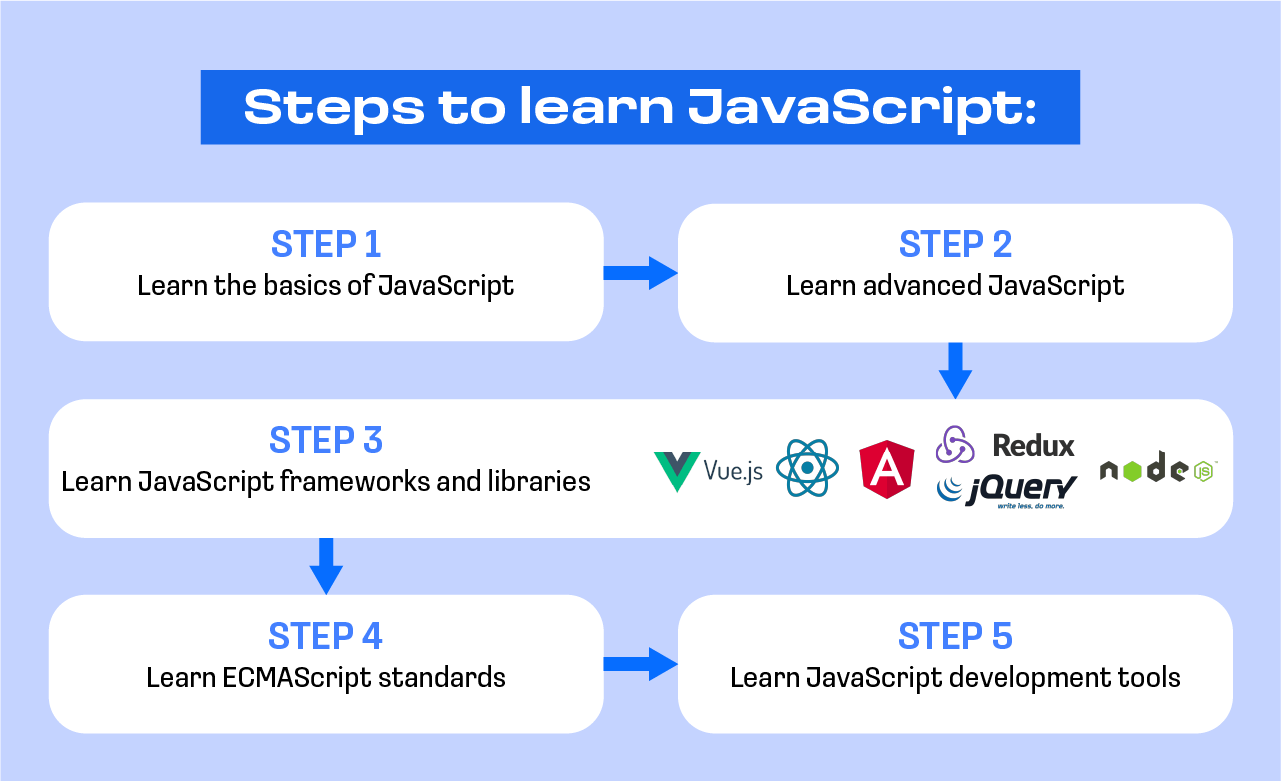
If you want to become a JavaScript engineer, there’s a reasonably straightforward JS learning roadmap that can get you to that goal. Here’s a look at the steps you’ll want to follow to learn this fantastic programming language.

Step 1. Learn the Basics of JavaScript
The beginning of the learn JavaScript roadmap focuses on the basics, as those give you the strongest possible foundation. Usually, you want to learn specific fundamentals, including information about classes, data types, variables, operators, functions, objects, and loops.
Usually, you’ll want to focus on syntax at this stage of your learning journey, as well as study methods. Diving into control flow and DOM node is similarly helpful.
Precisely how you go about learning the basics is less important than taking in the information. You can choose an approach that works best with your learning style. Just make sure to use some practical application for experience, as that can speed up the learning process.
Step 2. Learn Advanced JavaScript
After getting the basics down, the next step on the roadmap for a JavaScript developer is to move on to more advanced operations, features, and functions. Promises and callbacks are both worth learning. Additionally, you’ll want to familiarize yourself with error handling, async-await, data structures, modules, and OOP. Getting comfortable with asynchronous code is another wise move at this stage.
There are other areas you can check out, too. Scopes, closures, arrow functions, and IIFEs are worth diving into at this point. As with the previous step, doing some practical exercises is an intelligent idea, as it helps you gain hands-on experience.
Step 3. Learn JavaScript Frameworks and Libraries
Once you’re comfortable with JavaScript, it’s time to dive into JavaScript frameworks and libraries. For frameworks, popular options are Node.js, jQuery, Vue.js, and Angular. However, there are many others that provide substantial value, so feel free to broaden your horizons.
For the best JavaScript roadmap, library options are also part of the equation. React and Redux are both prime examples of widely used libraries, so they can serve as a solid starting point.
React
Reach uses JavaScript – along with HTML/CSS – to create user interfaces for various React applications. It relies on a DOM to render browser code, unlike React Native, which uses Native API for component rendering in mobile applications.
Angular
Angular is a JavaScript framework written in TypeScript. It’s primarily used for single-page applications, allowing developers to harness a standard structure for their projects. It also features a collection of libraries, which can accelerate development.
Vue
Vue is a framework that assists with building user interfaces, so it’s primarily used for frontend development. It offers a component-based and declarative programming model that increases efficiency by reducing complexity.
jQuery
jQuery is a JS library that simplifies creating websites with JavaScript. It’s a highly feature-rich option that reduces the amount of manual coding required when building dynamic web applications.
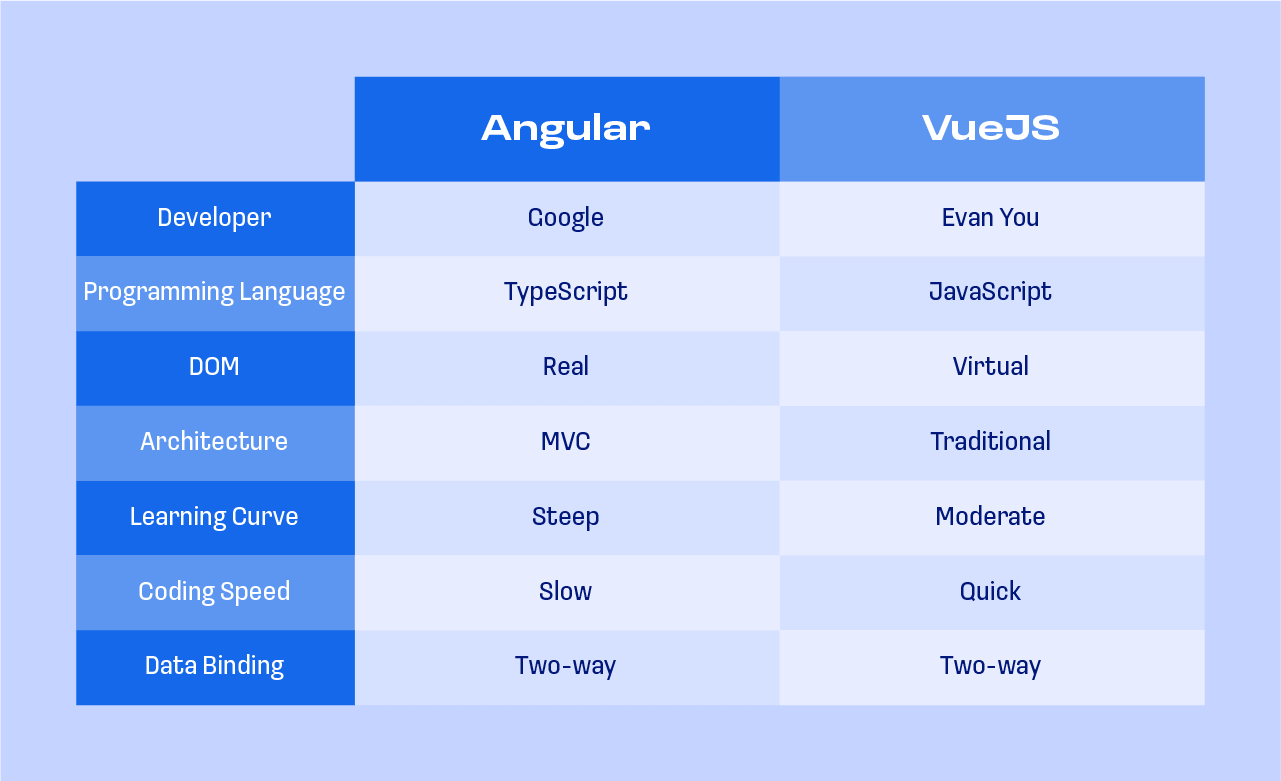
JavaScript Frameworks Comparison Table
When you’re looking at essential technologies that support your developer career, determining which frameworks best suit various situations is challenging. To make the process easier, here’s a quick comparison table of two of the most popular options.

The Rise of Server-side JavaScript with Node.js
While developers focused on the front-end may not need Node.js, it plays a big role in server-side JS back-end development. It integrates a variety of frameworks and libraries to support server-side web applications, and it’s particularly helpful for data-intensive apps since it relies on an event-driven and asynchronous model.
Node.js can read, write, create, open, close, and delete server files. Plus, it can collect data from forms, modify, add, or delete database data, and generate dynamic page content. Ultimately, it’s highly versatile, which has caused its quick rise in popularity.
Step 4. Learn ECMAScript Standards
After handling the steps above, the next phase of the roadmap to learn JavaScript involves focusing on ECMAScript. It’s a JavaScript-based scripting language standard. Essentially, it defines what a scripting language should look like, creating an inherent sense of consistency. It’s a specification upon which JavaScript is based, so understanding it can provide ample value.
Step 5. Learn JavaScript Development Tools
Another critical part of the JS developer learning path is studying various development tools. Precisely which ones provide value may vary depending on the precise direction of your career. However, some are always worth learning, making them excellent starting points. Here are a few tools you’ll want to familiarize yourself with to ensure you’re ready for a JavaScript career.
IDEs
Integrated development environments (IDEs) are software tools that help developers write, test, and debug code. Each IDE has a variety of features to cover all of those bases, which can simplify development dramatically. Some of the most popular options include Visual Studio Code, WebStorm, Sublime Text, Light Table, and Brackets.
JavaScript Package Managers
Package management software – also known simply as package managers – provides methods for installing new dependencies. They can find, download, install, configure, upgrade, and remove packages, as well, making it easier to ensure the right ones are in place when working on projects.
There are several popular JavaScript package managers currently. One of the most widely used is Node Package Manager (NPM). Yarn and pnpm are also widely used.
Debugging and Testing Tools
Whether you’re focused on back-end or front-end development, having the right debugging and testing tools is essential. They allow you to validate your code to ensure it runs properly and identify errors that could cause issues as your project moves forward.
There are many JavaScript debugging and testing tools that provide excellent value. For debugging, some popular options include JS Bin, Airbrake, Firefox JavaScript Debugger, ESLint, Raygun, and Rollbar. In the world of testing, options like Jest, Selenium, and TestComplete.
Future of JavaScript
JavaScript is still an in-demand skill, both for back-end and front-end developers. It’s a popular programming language with developers, and there is a substantial amount of legacy code. That means JavaScript is destined to remain relevant for the foreseeable future.
One reason JavaScript is still worth knowing is that its use is expanding. While developers using it were initially focused on web development, server-side applications are continuing to grow. Its ability to support users without overburdening servers is also why JS is highly popular, as it allows for smooth and engaging applications without overusing internal resources.
Something intriguing is the increasing focus on enhancing JavaScript security. In an era when cyber threats are at the top of many people’s minds, finding new ways to protect JavaScript applications only enhances the language’s value.
Finally, there’s a strong JavaScript community in place, and many developers actively work to help the language grow and improve. It also means professionals have a place to turn whenever they have questions, and that can provide a lot of peace of mind.
Recommended Resources
While it’s possible to follow the roadmap to mastering JavaScript using fully self-directed learning, having the right resources available makes it easier to complete the journey. Here are some recommended options that can serve as a starting point.

JavaScript Tutorials
As you work your way through the roadmap, JS tutorials can provide a lot of value. Tutorials provide clear instructions on how to accomplish particular tasks. As a result, they’re excellent for exploring specific concepts in greater detail for learners who prefer a straightforward educational experience.
JavaScript Books
Reading books about using JavaScript is another exceptional option if you want to learn the programming language efficiently. Many of the best JavaScript books can cover the entire journey, taking you from an absolute beginner to a skilled scripter. However, there are also options that focus on specific functions, concepts, or approaches, and they can provide an in-depth look at JS you might not get anywhere else.
JavaScript Courses
One of the most seamless ways to work through the JS roadmap and ultimately understand JavaScript is to take formal courses. Generally, these offer something more comprehensive than you’d get with a basic tutorial. Additionally, classes usually have assignments or projects that give people hands-on experience. In some cases, those tasks can even help professionals build an initial portfolio, which may make it easier to land a JavaScript developer job.
JavaScript Podcasts and YouTube Channels
Another newer option for learning JavaScript is podcasts. These may cover a variety of topics relating to the language, including tips and tricks for using it, information to help professionals overcome challenges, and emerging JS trends.
The best JavaScript podcasts aren’t just informative; they’re also entertaining. That makes learning the programming language much more fun, and that can help keep professionals motivated throughout the journey.
For visual learners, YouTube channels are potentially a better option. Along with having entertainment value, the best JavaScript YouTube channels for beginners and experienced developers offer clear instructions about how to accomplish specific tasks. Many of the hosts walk you through intricate processes, explaining the importance of the steps as they move along. That can make understanding the nuances of JavaScript easier.
Online Communities and Forums
Whether you need a little guidance to help understand a concept or want to find the best JavaScript project roadmap for an upcoming task, online communities and forums are excellent resources. They allow professionals to engage with one another, and many participants happily answer questions from other users. Plus, you can assist others as your knowledge grows, allowing you to give back to the community that’s assisted you.
Conclusion
Ultimately, the JavaScript learning roadmap above provides a straightforward overview of what it takes to launch an exciting career in JS development. Whether you’re interested in becoming a backend or frontend developer, it’ll help you create an effective plan to get you moving in the right direction professionally. Essentially, you can use the information above to your advantage, ensuring you’re able to get your dream career off the ground as quickly as possible.


.png)
