Best JavaScript frameworks 2023
Overview of popular frameworks, including pros, cons, and features.
Author Santhamani Gaddamanugu, EPAM Middle Software Engineer, shares his expertise.

What is JavaScript?
JavaScript is a popular multi-paradigm, dynamic, interpreted language used for web development, mobile apps, desktop applications, and game development. Its lightweight design and ability to bring static web pages to life make it a major player in the world of programming languages. Although it was initially a client-side language, it is now also used for server-side programming.
JavaScript frameworks
JavaScript frameworks are abstractions that provide predefined functions to speed up the application-building process, making it easier and smoother for web design. Frameworks are designed to provide generic functionality that can be changed by user-written code. This is useful when attempting to design detailed user interfaces or handle massive volumes of data. The adaptability of frameworks is a key reason for choosing them.
Most commonly used JavaScript frameworks
As mentioned above, in recent years JavaScript has extended its ability to handle server-side programming in addition to client-side. It has 2 types of frameworks:
- Front-end frameworks (client side)
- Back-end frameworks (server side)
Below, we will consider the most commonly used JavaScript frameworks and their benefits and limitations.
Front-end frameworks
Angular
Angular is a powerful, open-source JavaScript framework for developing Single Page Applications (SPAs).
Pros:
- Two-way data binding;
- Logic is separated from the display using MVC, which is favored by developers;
- Easy DOM Manipulation; and
- Reusability of components.
Cons:
- Some features are complicated to customize; and
- Can have complex scenarios.
Angular features:
- Data binding for synchronized view and model updates;
- Directives for adding interactivity;
- Dependency injection for HTTP calls and passing data between components;
- Templates for creating UI elements;
- Support for building Progressive Web Apps with modern web capabilities; and
- A change detection mechanism that can update specific parts of the application without reloading all components using default and OnPush mechanisms.
ReactJS
React is a JavaScript Library used to build user interfaces. It is used for single-page applications and mobile apps and is known for its high performance using Virtual DOM, which reduces the time necessary to re-render the view when the state changes.
Pros:
- Allows reuse of components;
- Solves issues associated with HTML for dynamic web applications, and uses Virtual DOM for faster rendering; and
- Uses functional components and class components, which have their own features.
Cons:
- Uses JSX, which can have a steep learning curve; and
- JSX, data binding, and hooks are opinionated.
React features:
- Declarative UI for readability and easy debugging;
- Virtual DOM for efficient rendering of UI;
- Component-based architecture for modular development;
- JSX markup syntax for easier maintenance of React components;
- High performance with one-way data binding and Flux controls; and
- Used for building native apps in React native.
Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces and single-page applications. It uses an HTML-based template syntax for UI rendering and supports one-way data binding for high performance and small size.
Pros:
- Small size, easily adaptable, and extendable with other libraries;
- Easy to learn and uses simple HTML and JavaScript coding designs; and
- Reactivity is created by Composition API, which doesn’t require a decorator.
Cons:
- Small plug-in system;
- Language barriers, since large communities of users develop plugins and documentation in Chinese, which makes it difficult for those who don’t understand the language; and
- Too much flexibility can create risks and differing programming approaches within a single team.
Vue.js features:
- Declarative rendering and component-based architecture;
- Core library is designed to be easy to pick up and use, yet customizable and extensible;
- Composition API for Redux-like State Management without external dependencies;
- Single File Component for easy use throughout the application; and
- Built-in component for Transitions/Animations to provide effects to HTML documents.
Next.js
Next.js is a React front-end framework for building UIs and static websites. It features automatic page generation based on file structure and incremental static generation for updating static pages.
Pros:
- Responsive Design — flexible and responsive to all media devices;
- Enables building of static websites quickly with dynamic functionalities; and
- Next.js excels for SEO since it offers server-side rendering.
Cons:
- Poor plug-in system;
- Build time is significantly more when working with several pages; and
- Routing can be a constraint.
Next.js features:
- Static Generation for generating and caching HTML pages at build time; and
- Server-Side Rendering for generating dynamic content pages on every request.
Back-end frameworks
Node.js
Node.js is a JavaScript runtime for developing server-side applications, based on the V8 engine used by Google Chrome. It's event-driven, single-threaded, efficient, and scalable, and it comes with the Node Package Manager (NPM) for easy dependency management.
Pros:
- High performance because it uses V8 JavaScript Runtime engine;
- Powerful platform for fast and scalable web app development;
- Node is pure JavaScript; and
- Handles concurrent requests.
Cons:
- Excessive reliance on callbacks;
- Asynchronous programming makes it difficult to maintain code;
- Developers must depend on third-party libraries to complete certain tasks; and
- Processes one request at a time.
Node.js features:
- Event-driven and asynchronous, allows for concurrent handling of connections without blocking execution using callbacks;
- Single-threaded with event looping, making the server highly scalable;
- No data buffering, data sent in chunks; and
- Built on Chrome V8 engine for fast code execution.
Express.js
Express.js is a free and open-source web application framework for Node.js, designed for building web applications and APIs. It is known for its soft dependencies, plugin system, easy routing, and absence of callback hell.
Pros:
- Offers a variety of built-in middleware modules to extend its functionality, enhance request and response operations, and address different development issues; and
- Enables developers to handle both presentation and data access layers, simplifying and speeding up the development process.
Cons:
- Error messages are not descriptive;
- Unbalanced API; and
- Might have security issues.
Express.js features:
- Uses a component-based design to help developers reuse middleware and scale projects;
- V4 includes built-in middleware for AJAX requests;
- A great tool for quickly building web applications and APIs in Node.js; and
- Offers simple client routing requests.
Backbone.js
Backbone.js is a JavaScript library that uses Model-View-Presenter architecture for web applications. It is based on the Model-View-Controller design pattern and supports seven components: Models, Views, Collections, Routers, Events, Sync, and Options. It is designed for Single Page Applications and provides an asynchronous communication layer for communication with backend services.
Pros:
- Lightweight — it is 20kb when minified;
- Flexible and easy to use, users can get started within minutes;
- Allows combining and matching of components that work best for your application's requirements;
- Will get along with any improvements you decide to make, you can adapt it to your project's requirements; and
- Good documentation.
Cons:
- Opinionated about RESTful API;
- Writing unit tests can be difficult because you may need to write long lines of mock code; and
- Creates empty and redundant div elements for its view.
Backbone.js features:
- Utilizes JavaScript functions for designing front-end and applications;
- Open-source project with over a hundred extensions available;
- Meant to be used with jQuery and Underscore.js as back-end technologies;
- Separates logic from UI for a maintainable codebase, utilizing Models and Views; and
- Helps manage a set of related models through Collections.
Which framework is best for web development
Different JavaScript frameworks are suitable for different requirements in web development. ReactJS is good for UI building with component-based architecture and a large community. Angular is comprehensive, with out-of-the-box features and an MVC framework. Vue.js is lightweight and easy to learn, with adaptability to extend other libraries and a focus on simplicity. Node.js is popular for its high performance and ability to handle concurrent calls, and Express.js is used as a middleware platform between server and client with a component-based model.
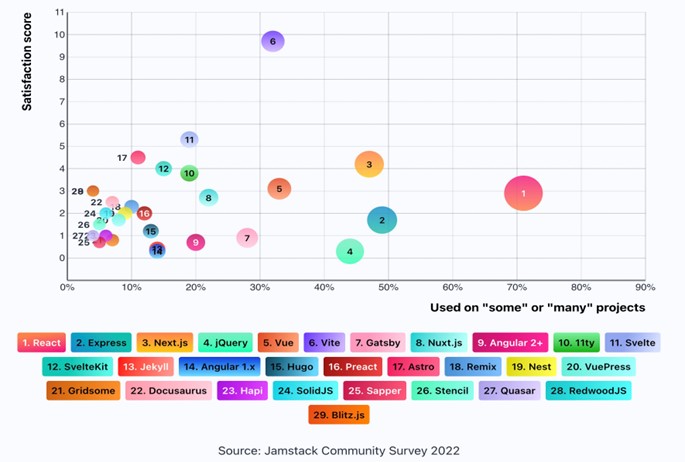
Most popular framework according to JAMStack survey:

When choosing a JavaScript framework, consider the project's requirements, the development team's experience, community support, scalability, maintenance, and ease of use. Additionally, it is crucial to grasp the distinction between a JavaScript library vs framework, as this understanding can significantly influence the architecture and management of your project.

.png)
